プレゼン資料を作ってみたけど、なんか分かりづらい資料になってしまう・・・
でも、どう直せば良いのかわからない・・・
といった経験が一度はあるかもしれません。
そこで、これまでに10年以上プレゼン資料を制作しているプレゼン資料制作のプロが、具体的な例を交えながら、どうやってわかりやすい資料を作っていけばいいのかをお伝えしていきたいと思います。
誰でも簡単にきれいなプレゼン資料が作れる
↓↓↓
プレゼン資料のプロが資料を添削

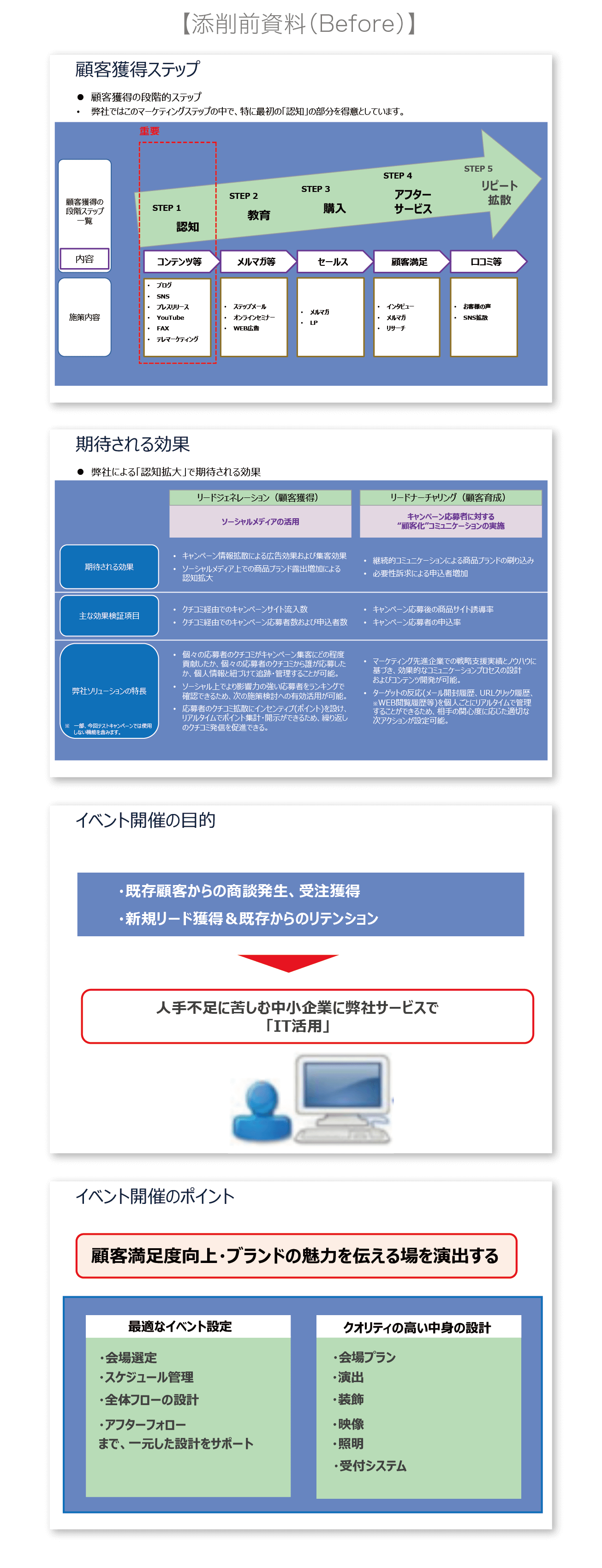
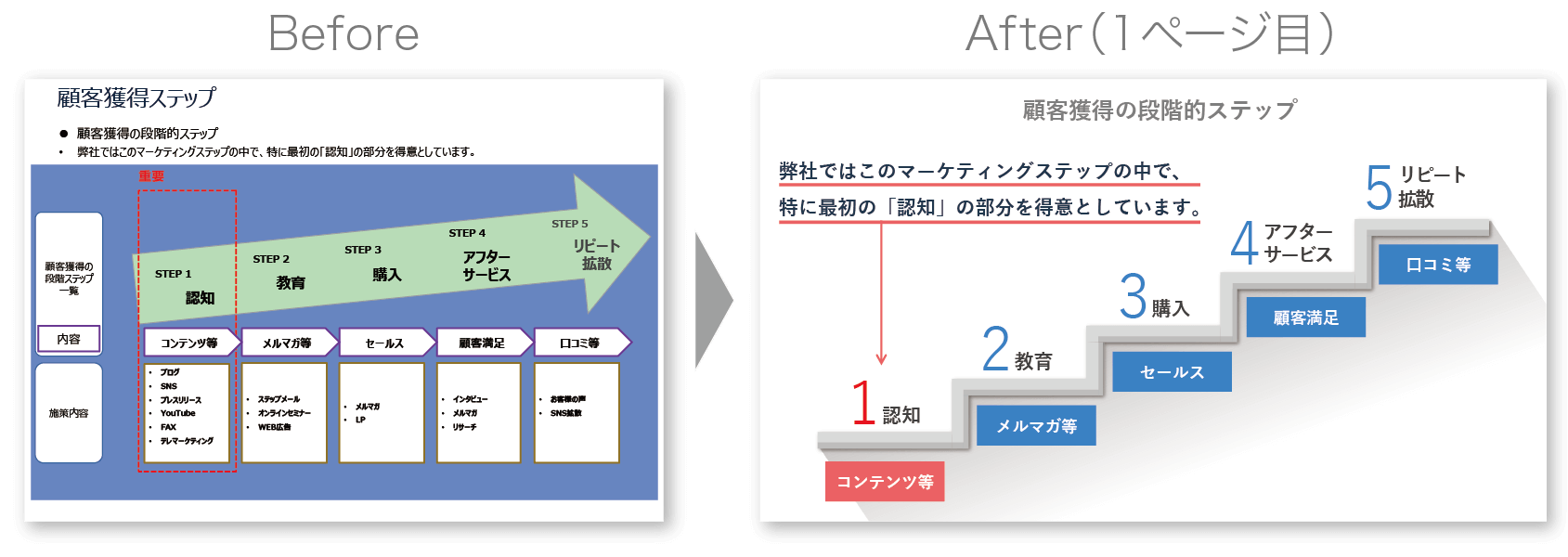
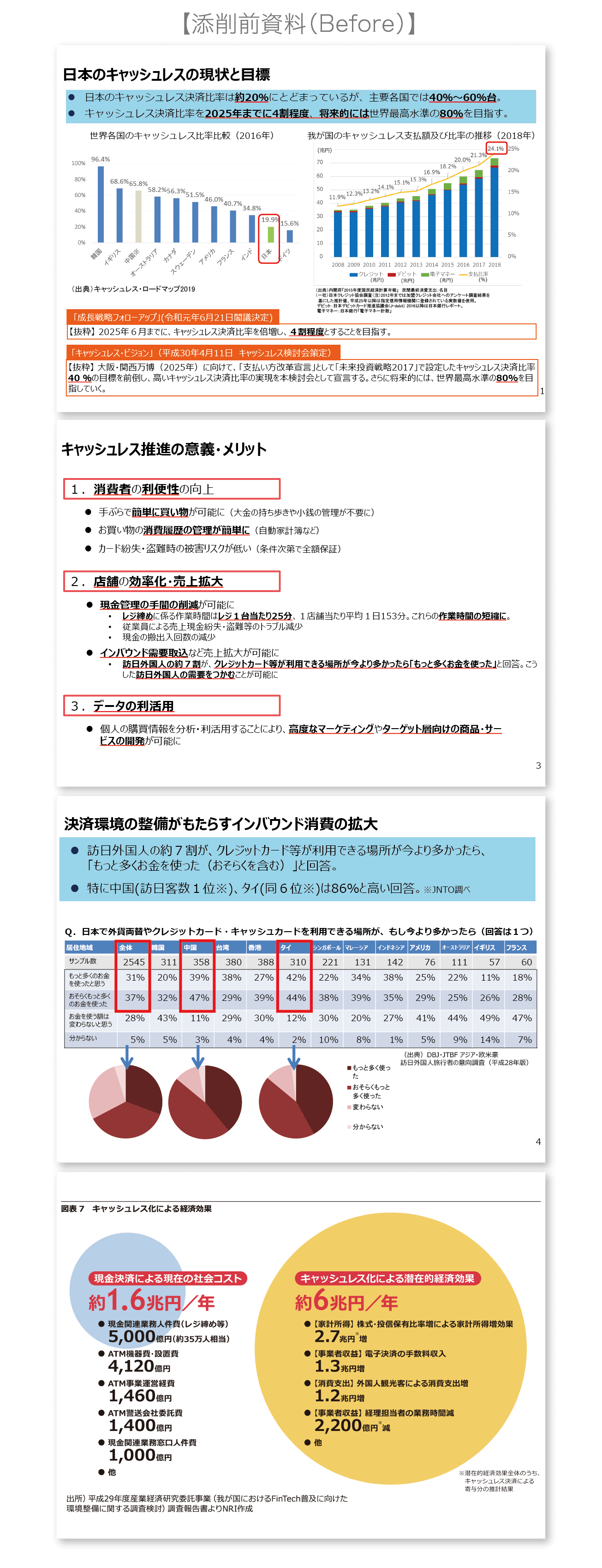
まずはこちらの資料をご覧ください。

こちらのプレゼン資料は、あるイベントで使用するプレゼン資料の一部を抜粋したものになります。
こちらの資料の一番の問題点は
「デザインにメリハリがない」
という点です。
デザインにメリハリがないと、伝えたいことが伝わらなくなってしまいますし、プレゼンを聞いている人にストレスを与えることになってしまいます。
じゃあ、デザインにメリハリをつけるにはどうすればいいのかというと、まずはそのスライドで一番伝えたいことを確認した上で、一番目立つ様にする、ということが大切です。
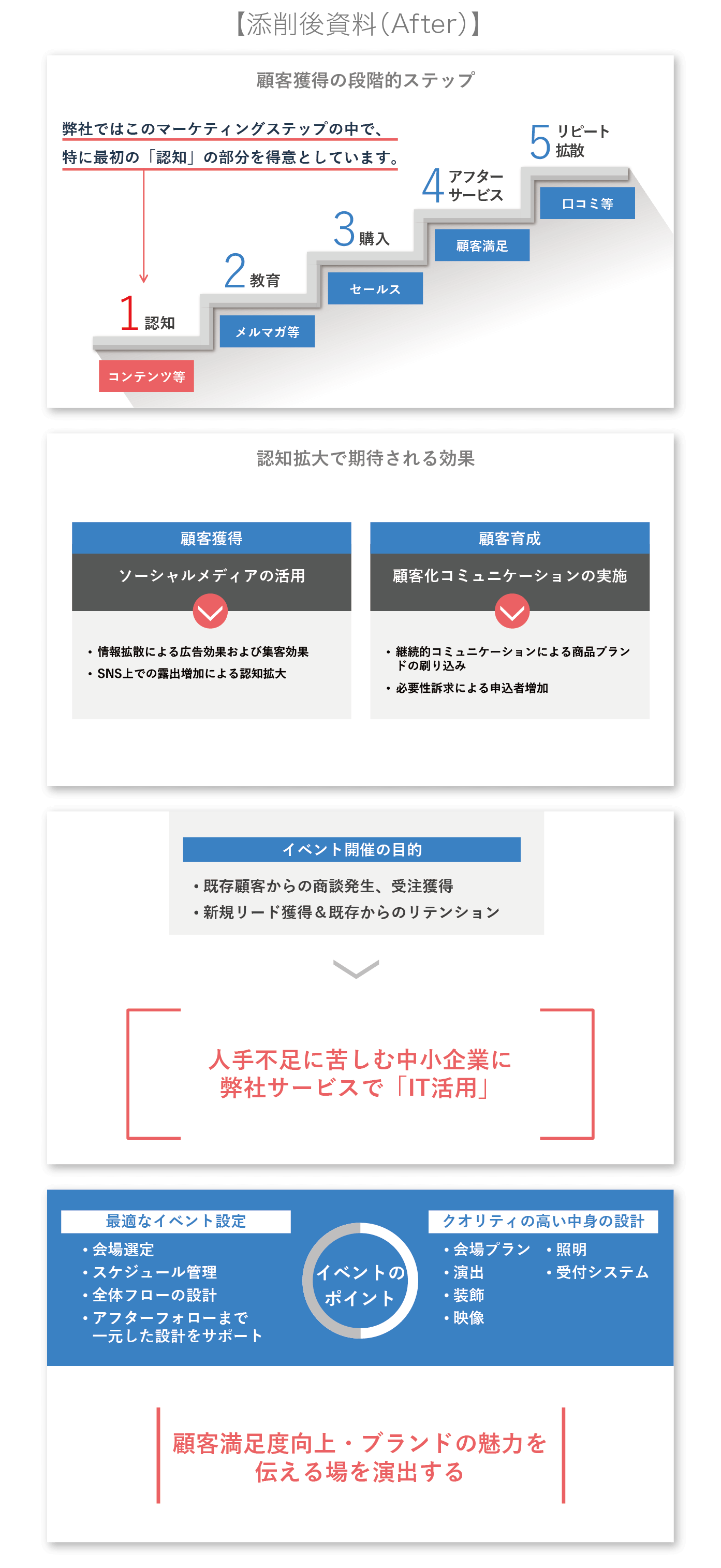
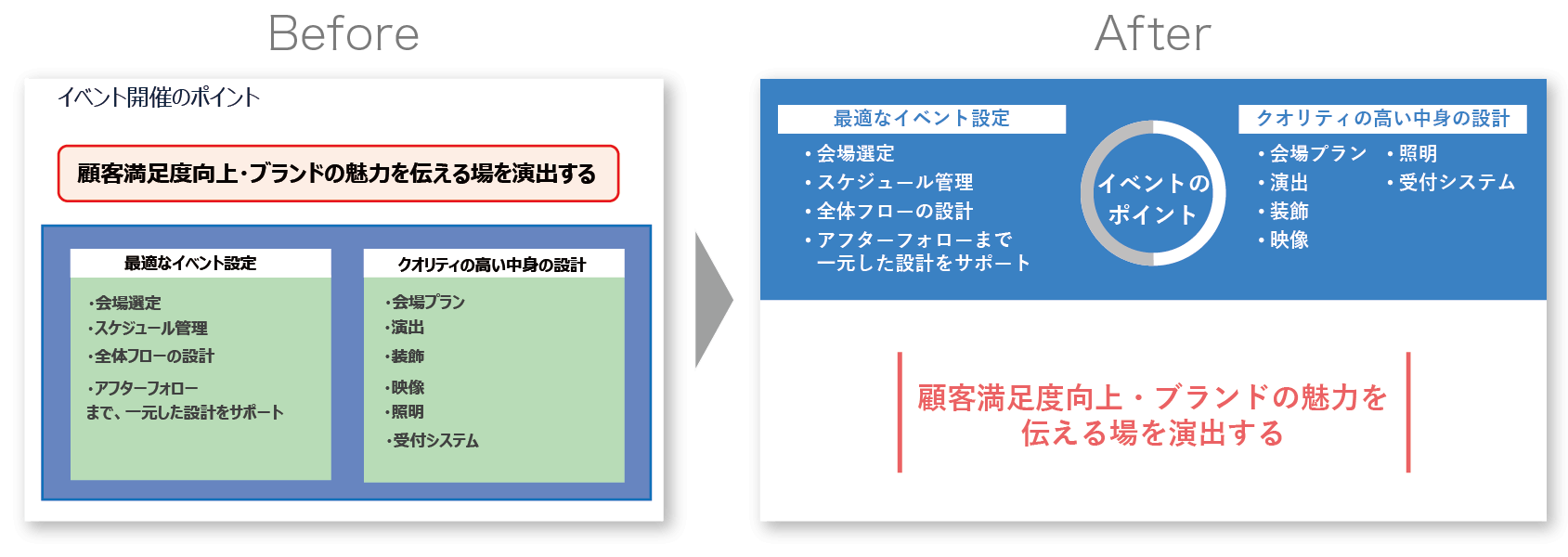
一番言いたいことを整理してスライドを制作したのが、下のスライドになります。

このように使用する色を限定して、目立たせたい部分をハッキリさせることが大切なんです。
ではここから、どのような意図で制作していったのかを解説していきます。

そのため、緑色の矢印部分と下部の白い四角部分は分けて伝えたほうが、スライドもすっきりして聴き手もわかりやすくなります。
デザインはステップが視覚的に認識しやすいように階段状にすることで、イメージを理解してもらえるようにしました。

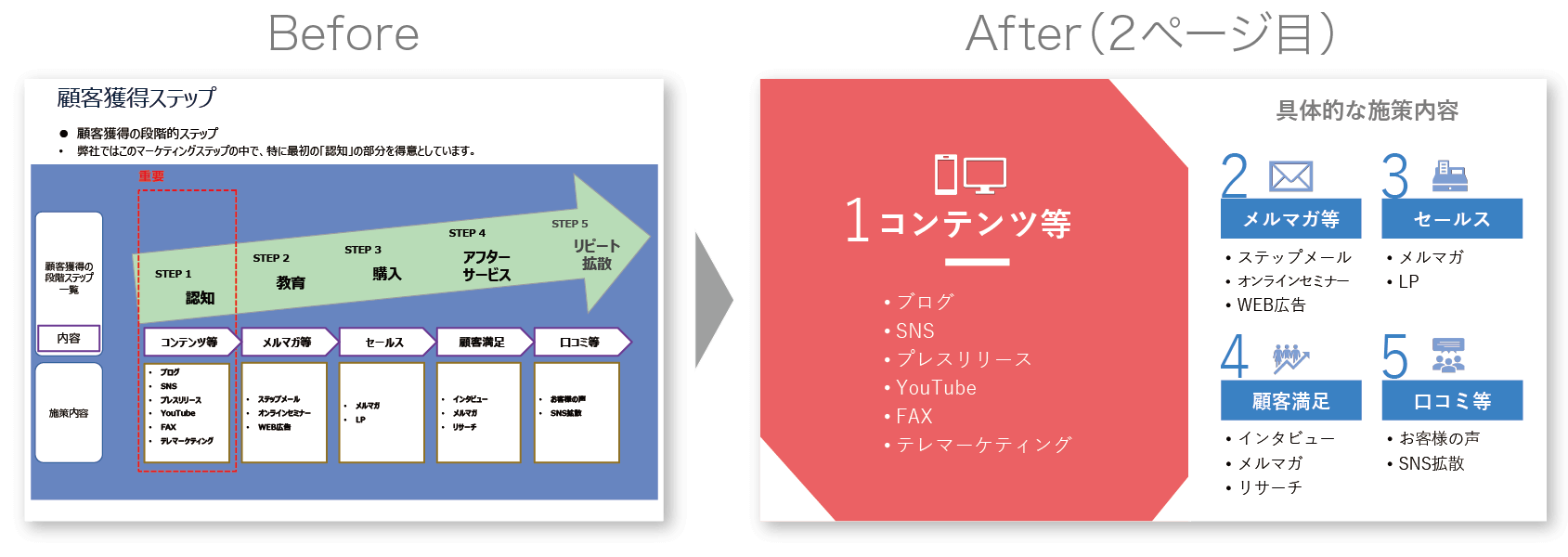
ページを分けることで1枚のスライドで伝えることがシンプルになるので、制作も楽になります。
また、この提案の一番の強みとなる「コンテンツ等」を目立たせることで、この部分が一番重要で次のスライドからこの部分に重点的に説明していくんだということが、感覚的に把握してもらいやすくなります。

全てを説明しないと理解してもらえないんじゃないかという恐怖から、このように情報が多いスライドになってしまことがあります。
あなたがもしも聴き手だったら、このページでは何を一番知りたいのかを十分に考察することで、無駄な情報を省くことができます。

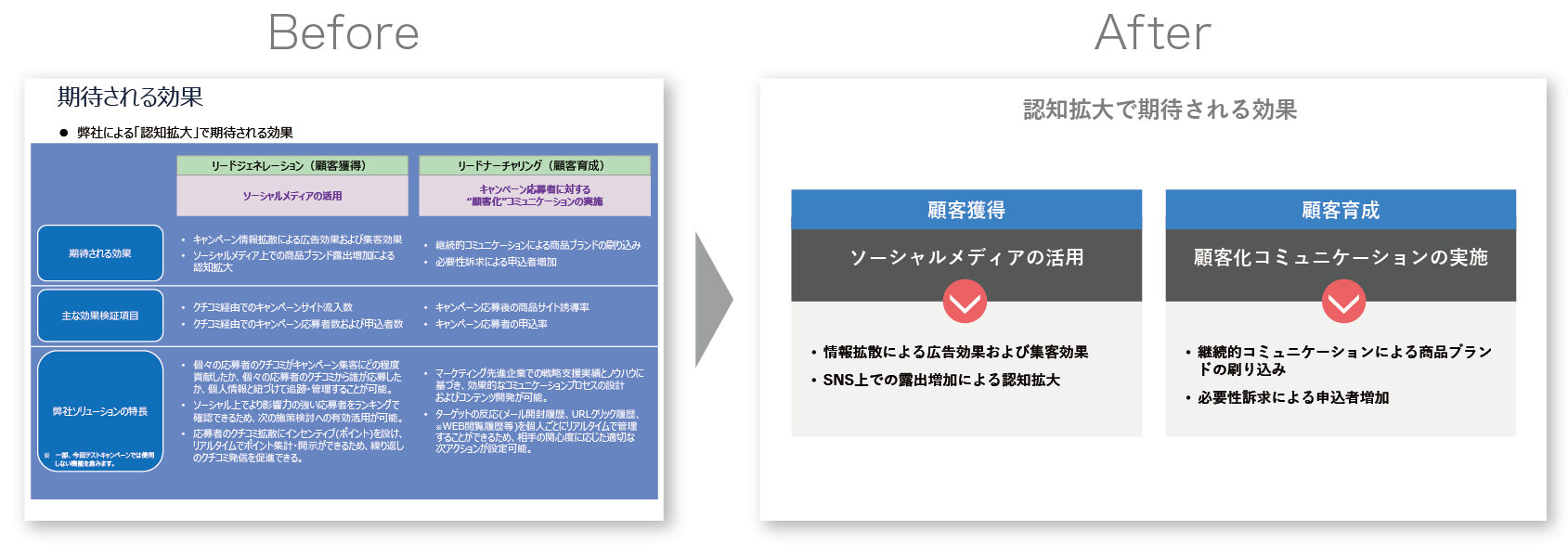
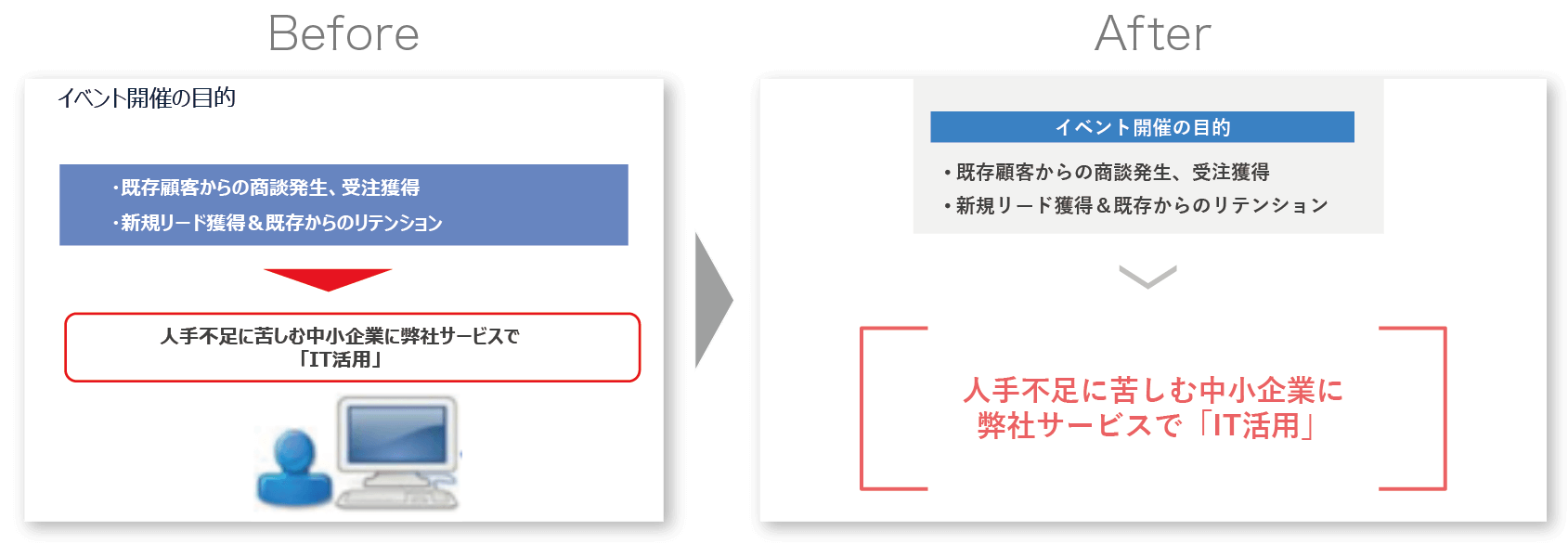
伝えたいことが明確なので、理解しやすいのですが、1つ残念な部分があります。
それが一番下に配置されている解像度の粗い「パソコン」のイラストです。
おそらく、余白が多くなってしまい、スライドが寂しく感じたため、余白を埋めるためにイラストを配置したと思うのですが、意味のないイラストや解像度の粗い画像は、スライドの邪魔をしてしまうだけです。余白を怖がらず、逆にたっぷりと余白を設けることで、落ち着いて見やすいデザインになります。

ですので、実際にプレゼンで話すとき、「最適なイベント設定」と「クオリティの⾼い中⾝の設計」を重視しているので「顧客満⾜度向上・ブランドの魅⼒を伝える場を演出する」
といった流れで話すのならスライドもその流れにするべきです。
もちろん最初にポイントを伝えて、そのあとに根拠を伝えることもあるので、どちらが正解というわけではありませんが、ここでは、話の流れを重視してレイアウトを変更しました。
デザイン面でも囲いの塗りが多く、少しがちゃがちゃした印象を受けるので、余計な塗りを外してすっきりとしたデザインにしました。
今回ご紹介したスライドは複雑なデザインはしておりません。
全てパワーポイントだけで完結しています。
ですので、あまりデザインにこだわらず、まずそのスライドでは何が一番言いたいのか、何を一番伝えたいのかを考えてみましょう。
もしも2つも3つも伝えたいことがある場合には、スライドを分けて制作することで、聴き手に届きやすくなるのはもちろん、制作する側もレイアウトなどで悩む必要がなくなりますので、作業が楽になります。
経済産業省の発行する資料を勝手に添削

続いては、経済産業省の「商務・サービスグループ キャッシュレス推進室」が制作した資料を例に添削していきたいと思います。
この資料はプレゼン資料というよりもWEB上での配布資料ですので、少し情報量が多くなっています。

資料は大きく
「読む資料」
と
「見る資料」
に分けることができます。
「読む資料」が絵本なら「見る資料」は紙芝居です。
(紙芝居は例えとして古いですかね・・・)
「読む資料」というのは、配布資料などのことで、自分がページをめくっていくことのできる、いわゆる能動的な資料のことです。
こちらは自分のペースでページをめくっていくことができるので、情報が多くても理解しながら読み進めていくことができます。
「見る資料」というのは、お察しの通り「プレゼン資料」のことです。
プレゼンではプレゼンターのタイミングでスライドがめくられていくので、受動的に情報を受け取ることになり、文字情報が多いと、理解できないままスライドが先に進んでいってしまいます。
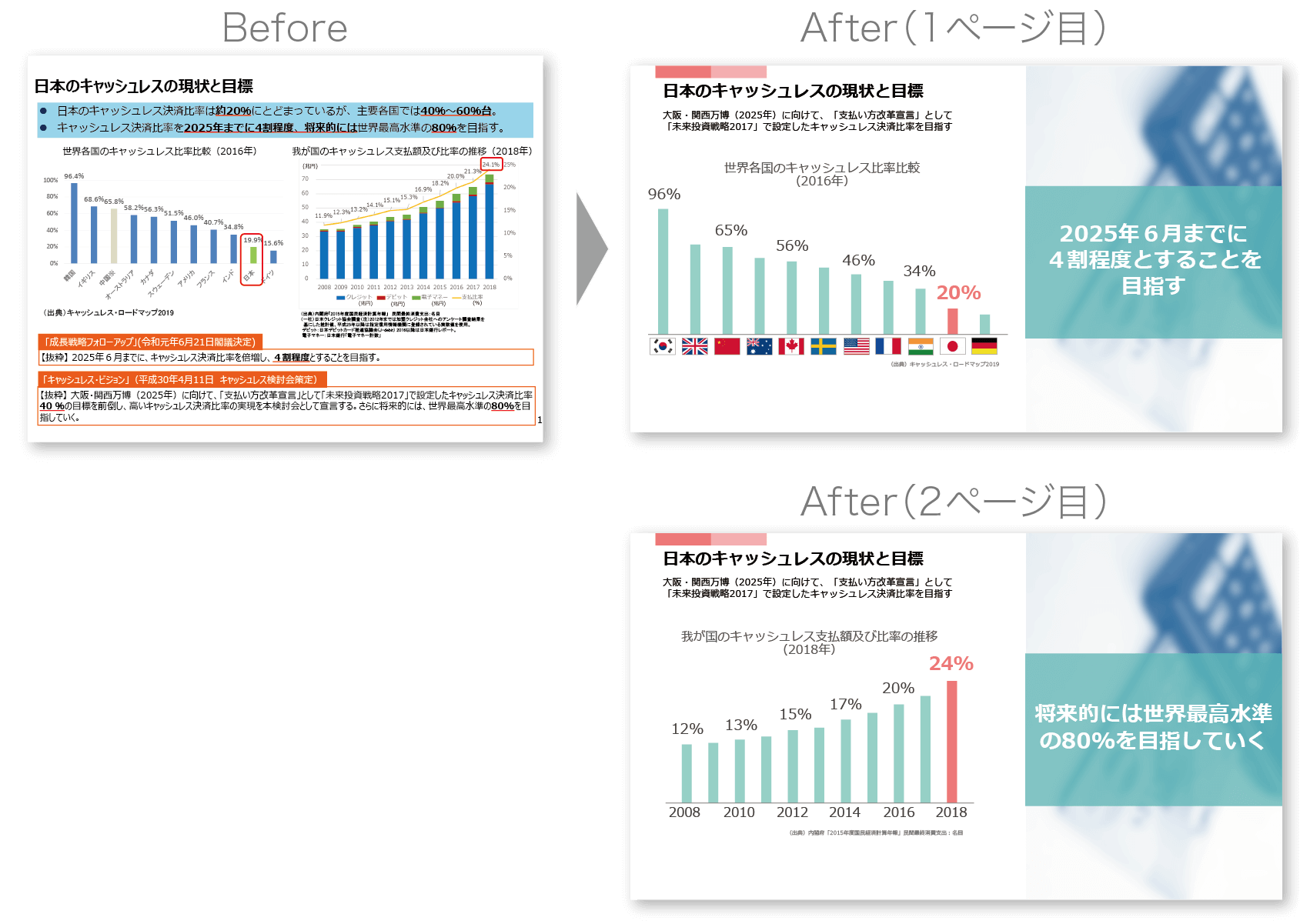
ということで、経済産業省の資料は「読む資料」に属するものです。
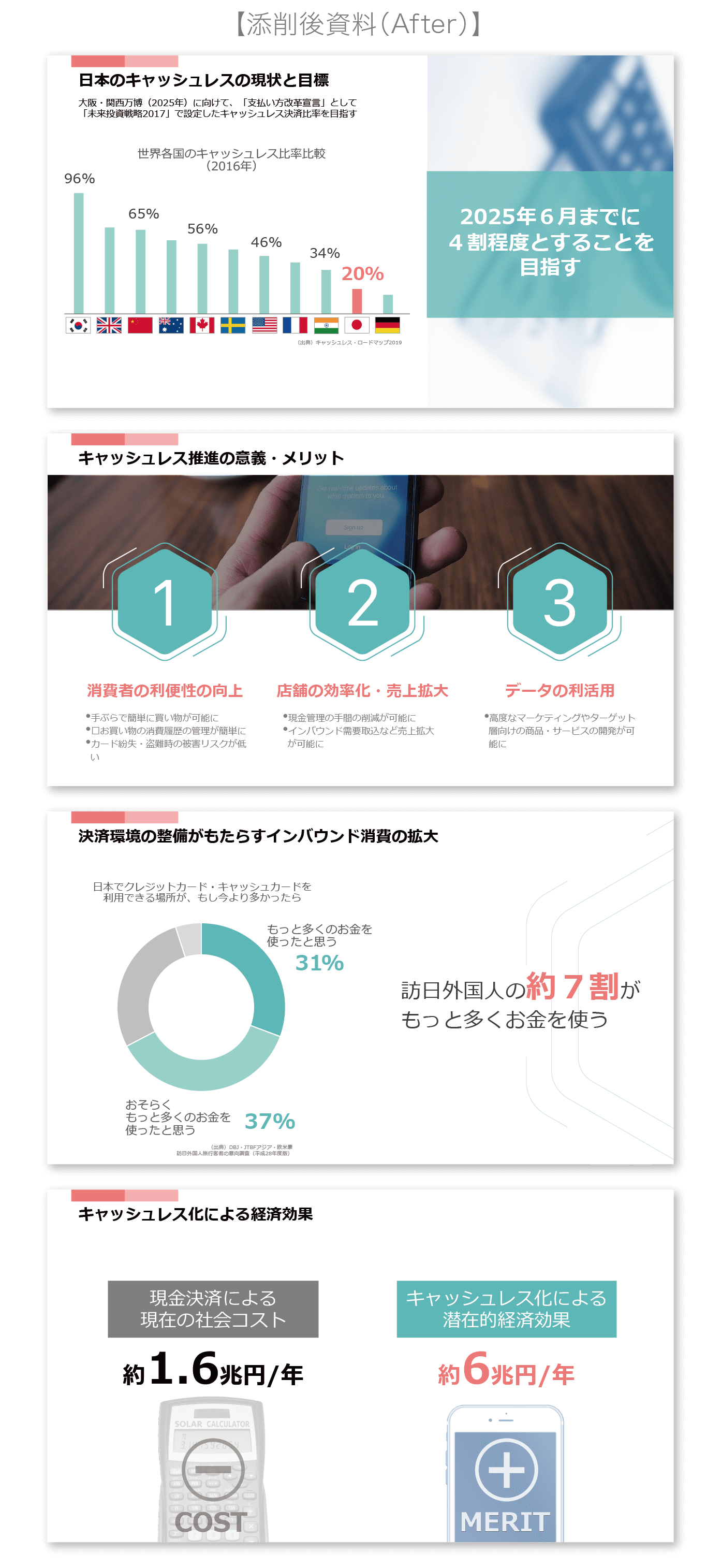
それをプレゼン資料に作り替えると下の画像のようになります。

では、ここから制作意図とともに具体的に説明していきます。
今回制作する資料はWebセミナーを想定して制作しましたので、パワコンの画面からプレゼンを見るということで、フォントを少し小さくして、情報量を少し増やしています。

例えば、この2つのグラフが比較されている場合には2つのグラフを並べておいたほうがわかりやすいのですが、そのような関係性がない場合にはスライドを分けて伝えたほうがわかりやすくなります。
さらに、グラフ内の余計な情報を省略していく作業もとても大切です。
何を伝えたいのかを意識してグラフをシンプルに制作していきましょう。
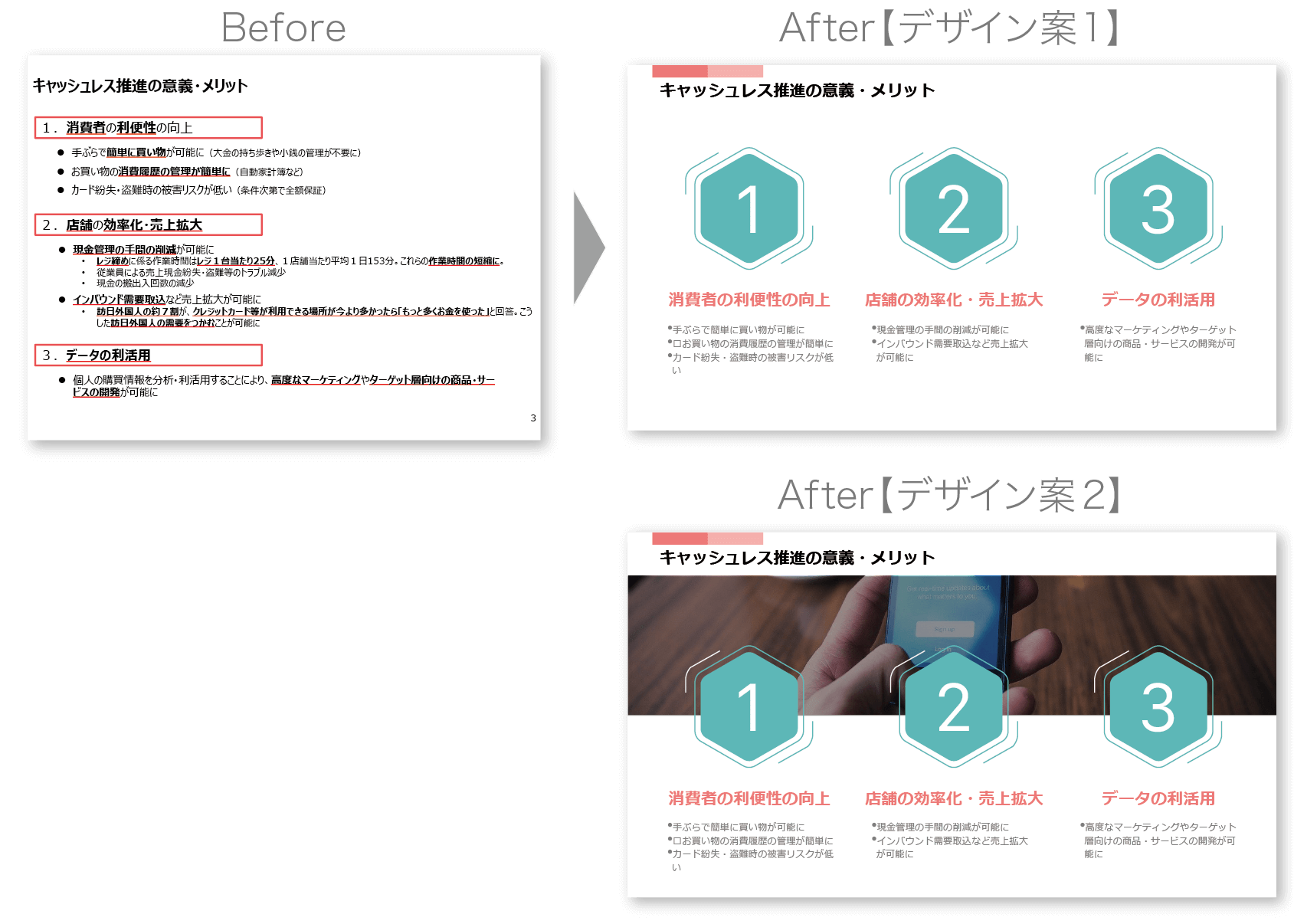
元のページでは、重複した情報があったのでそのような余計な情報を削除して、シンプルに伝えたいことを記載するようにしています。

見出しや箇条書きなどのレベルを下げたりしながら、読み手にストレスを与えないように視線の誘導がなされています。
ですが、やはり少し見づらいですよね。なので、情報を整理しながらデザインを整えていく必要があります。
【デザイン案1】は伝える情報を整理した上でとてもシンプルに表現しています。
【デザイン案2】では画像を活用しデザイン性を高めています。デザイン性を高めることで、聴き手の期待感を高めることができますし、イメージを画像で伝えることで、より深く理解してもらえることができます。

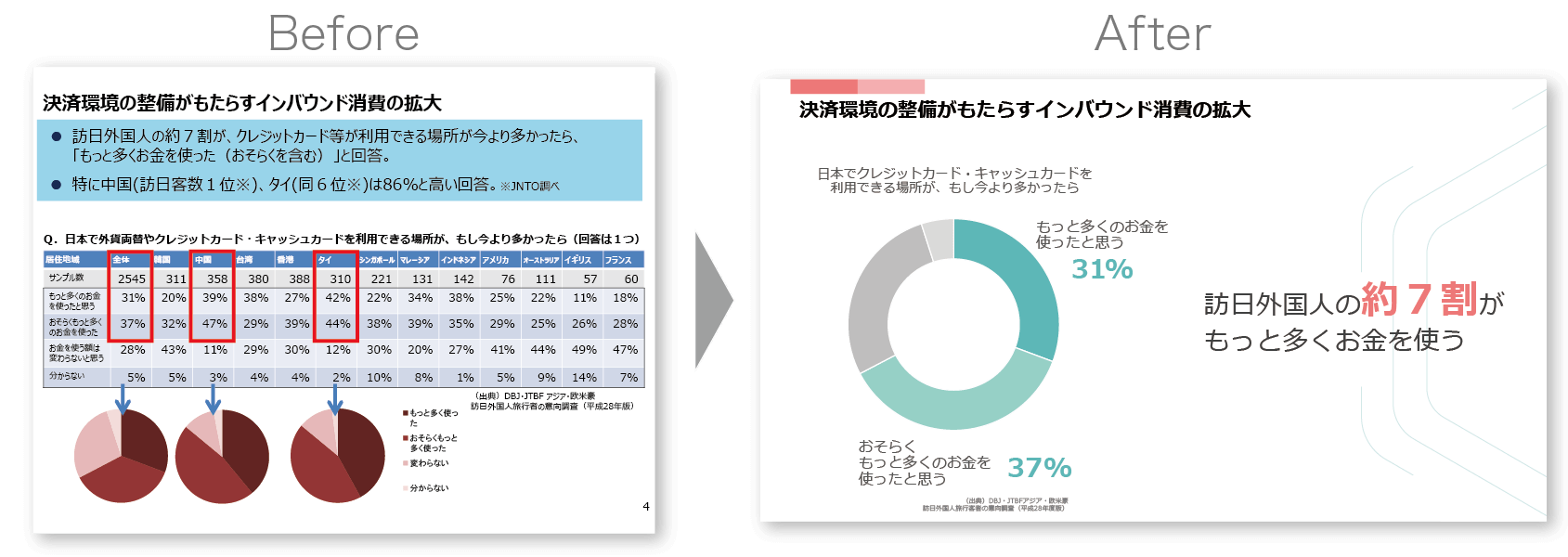
これはよくあることなんですが、プレゼンでは「主張」とその「根拠」は別ページにするべきなんです。プレゼンで知りたいのはあくまでも「主張」の方です。根拠ももちろん知りたいですが、ちゃんと根拠があることがわかれば良いだけなので、詳しく根拠を伝える必要はありません。
ただし、質疑応答などのために補足資料として詳細な根拠(グラフや表など)を用意しておくことをオススメします。
添削後のグラフはできるだけ余計な情報を省略し、一番伝えたいことがすぐにわかるように制作しています。

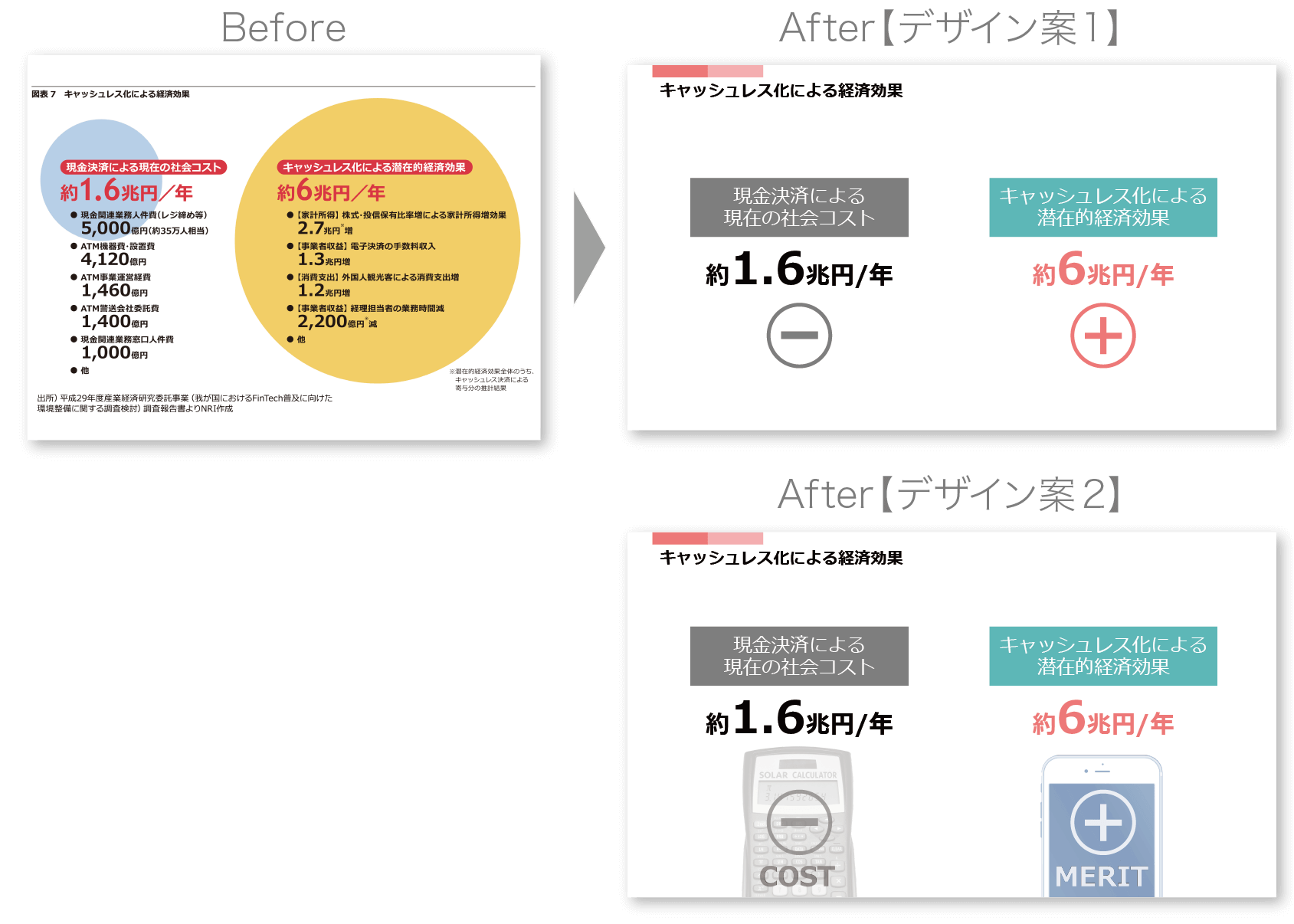
また、デザイン的に「1.6兆円のコスト」と「6兆円の効果」が同じ扱いになっています。
コストはマイナスを意味して、効果はプラスを意味するものですよね。つまり、現金を使っていることで毎年「1.6兆円のコスト」がかかってしまい、キャッシュレスにすると「6兆円の経済効果」があるので、メリットが多いことを伝えるページですが、その意図がパッと見では伝わりにくくなっています。
ですので、制作後の【デザイン案1】スライドでは「ー」と「+」をキービジュアルとすることで、パッと見て2つの数字の関係が理解できるようにしています。
【デザイン案2】では、さらに電卓とスマートフォンの画像を配置することで、視覚に訴えかけるデザインとしています。
プレゼン資料のプロが資料を添削してみたまとめ
いかがでしたでしょうか。
ただ情報を省略して綺麗なページを作ろうとするのではなく、1枚1枚のスライドではどんなことを伝えたいのか、そしてどうすればすぐに主張したいメッセージを理解してもらうことができるのかを考えて、制作していく必要があります。
デザインに慣れていないと難しく感じるかもしれませんが、無理にアイコンを使ったり画像を使う必要はありません。
できれば配色だけはしっかりとルールをつくって資料を制作すると、余計な装飾はしなくても見やすい資料ができますので、是非チャレンジしてみてください。
スライドデザインについて知りたい方はこちら↓↓↓
自分でスライドを制作する自信がないという方はこちら↓↓↓
監修者

<略歴>
武蔵野美術大学卒業後、東京都港区赤坂の設計事務所にてプレゼンテーション業務に従事。数億円のオフィスビルから数百億円の都市開発事業などの提案書およびプレゼンテーション資料の作成を手がける。
2016年より会社を設立し、2018年よりマーケティング、セールスライティングを取り入れたプレゼンテーション資料制作、コンサルティング事業を開始。
現在はプレゼンテーション資料を中心に広告やチラシ、営業資料などの様々な資料を手がけ、資料制作講座も開き、資料制作の方法なども伝えている。
⇒主な制作事例はこちら

.png)