- プレゼンする機会が多いけど、誰かに教わったこともなく、これまで独学で資料作りをしてきた人
- 資料制作の内容に時間をかけたいのに、デザインに時間がかかってしまう人
- 自分にはデザインセンスがないと思っている人
- どうしてもわかりにくい資料になってしまう人
プレゼン資料を作っていて、多くの人を悩ませるのがデザインです。
何度資料を作ってもデザインがダサく、上司から「もっと分かりやすくして!」と言われてしまう。
私にもそんな経験があります…
でも普通に仕事していたら、資料のデザインなんて学ぶ機会もないですし、意識することもあまりないですよね。
デザインなんて難しく考えなくてOKなんです!
だってあなたの目的は、一人前のデザイナーになることではなく、キレイな資料で提案を受け入れてもらうことなんですから。
だから資料を作る際、誰も見たことのない驚きのデザインは必要ありません。
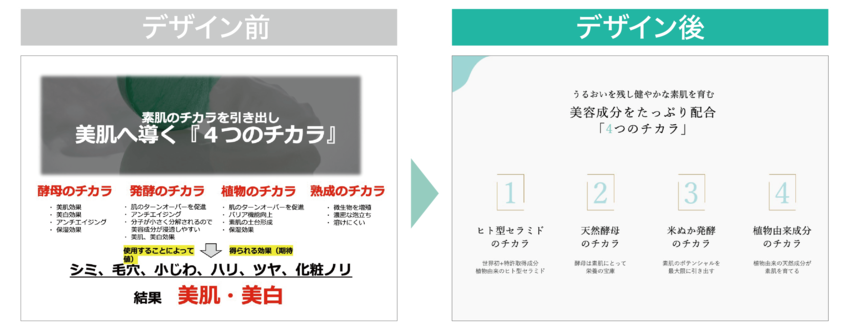
以下が実際の事例です。

いかがですか?
至ってシンプルですよね?
今回の記事では、このように見やすく、伝わりやすい資料を作るための、ちょっとしたデザインのコツをお伝えしていきます!
※この記事はアドビさんのPR企画「みんなの資料作成」に参加して執筆しています。
目次
プレゼンは道案内と一緒

最初からデザインについてご説明したいのですが、その前に!
プレゼン資料の作り方についてどうしてもお伝えしたいことがあります。
プレゼン資料の作り方が間違ってしまうと、どんなにデザインを整えても、提案が通らないプレゼンになってしまうので、デザインの話に入る前に、少しだけお話させてください!
私はよくプレゼンを道案内に例えます。
紹介したいレストラン=あなたが提案したい内容
道順=プレゼン資料
すごく美味しいレストランを友人に紹介したいのに、最寄駅からの行き方をうまく伝えることができないと、友人はそのレストランにたどり着くことができません。
なので、あなたの提案内容がしっかりと伝わるように、シンプルなプレゼン資料で正しく導いてあげる必要があります。
当然、レストランのある地域に詳しい人と、まったく土地勘のない人に説明するときでは、説明の仕方も変わりますから、提案する相手がどんな人かよく考え、プレゼン資料をつくるようにしましょう。
シンプルなプレゼン資料の
作り方

相手に合わせて必要な情報をシンプルに伝える
前述のとおり、あなたが提案したい内容を、正しくわかりやすく伝えるためには、まず「相手」を理解することが非常に重要です。
ここからは、プレゼン資料に盛り込むべき「内容」を、どのように考えれば良いのか?について、詳しく解説していきます。
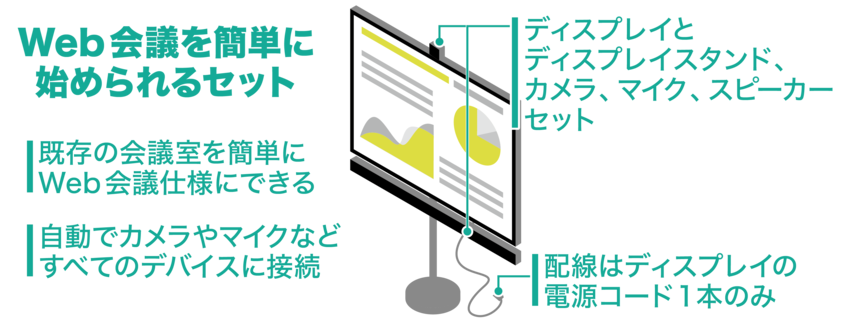
今回は「Web会議を簡単に始められるセット」を販売するためのプレゼン資料作成を例に説明していきます。
「Web会議を簡単に始められるセット」の概要は以下のとおり
- 既存の会議室を簡単にWeb会議仕様にできる
- ディスプレイとスタンド、カメラ、マイク、スピーカーがセットになっていて会議室に置くだけで利用可能
- 自身のノートPCのアプリを立ち上げれば、自動でカメラやマイクなどすべてのデバイスに接続され、ディスプレイに画面が共有される
- すべてワイヤレスで接続されるので、配線はディスプレイの電源コード1本のみ

さて、あなたはプレゼンでどんなことを伝えますか?
「自動デバイス接続でWeb会議の準備が不要!」
「高音質スピーカーでお互いの声が鮮明に聞こえる!」
こんなことを伝えるでしょうか。
ただ、
ちょっと待ってください!
このプレゼンをする相手は誰でしょうか?
先程の、
「自動デバイス接続でWeb会議の準備が不要!」
などのメッセージは「利用者」向けです。
つまり、Web会議に参加する機会がある程度多く、そのたびに、配線の接続や準備が面倒だと思っている人ですよね。
じゃあ、これが「経営者」に向けてだとしたら、どうでしょうか?
「設置が簡単だから、設置費用が通常より大幅に節約できる」
「簡単に使えるから、会議時間を削減し、生産性が高まる」
のように、メッセージが変わってきます。
もしもターゲットが明確でないと、利用者目線と経営者目線のメッセージが混ざって、内容がごちゃごちゃしちゃいます。
なので、ターゲットを明確にすることが大切なんですね。
プレゼンでは細かい情報まですべてを伝えてわかってもらおうとするのではなく、本当に必要な内容をできるだけ最短距離で伝えられるように情報の取捨選択が重要なんです。
詳細の情報については、その提案を気に入って「もっと詳しく知りたい!」という人だけに伝えるようにしましょう。
内容を削りすぎず、具体的に伝える
は?
と思われたかもしれません。
先ほど、余計なことを伝えないで最短距離で伝えろ、と言っていたのに、今度は具体的に伝えるとか、言っていることがめちゃくちゃだと思いますよね。
でも、具体的に伝えることは超重要です!
Web会議セットの例ですと、
「自動デバイス接続でWeb会議の準備が不要!」
というメッセージでなんとなく内容は伝わりますが、具体的なイメージができないですよね。
「自動で接続されるってどういうこと?」となりませんか?
こういった聴き手の頭に少しでも「?」が浮かぶようなら、そこは改善する必要があります。
例えば
「会議室に入ると、自身のノートPCとモニタやカメラ、マイクなどがWiFiで自動的に接続される」
と伝えると、理解できますよね。
でも、そうなると、
「会議室に複数で入った場合には、みんなのPCが接続されて、どのPCの画面がモニタに共有されるの?」
といった疑問がわいてきます。
そこで
「複数人で利用する場合には、共有できるPCをボタン一つで選択できる」
という説明を加えると、どんどんと具体的にイメージできるようになってきます。
このように、シンプルに最短で伝える必要はありながらも、十分に理解してもらうためには文章が多くなっても具体的に説明する必要があります。
シンプルに具体的に説明するのは、すべて聴き手のためであり、聴き手目線で考えることなんです。
あなたが聴き手の立場に立ったときに、どの説明が余計で、どの説明が具体的ではないのかを常に考えながら、プレゼン資料を作成する必要があります。
伝わるプレゼン資料デザインのコツ

さて、ここまでのお話で、プレゼン資料を作るうえでの「大切なこと」については整理できたかと思います。
では、ここからデザインについてお伝えしていきますね!
プレゼン資料作成で意識すべきデザインのコツは、以下のとおりです。
- 色はたくさん使わない
- 濃淡を意識する
- 余白を恐れない
順番にご紹介していきます!
色はたくさん使わない
色使いというのはプロでもかなり悩む作業です。
色は使えば使うほど、デザインするのが難しくなってしまいます。
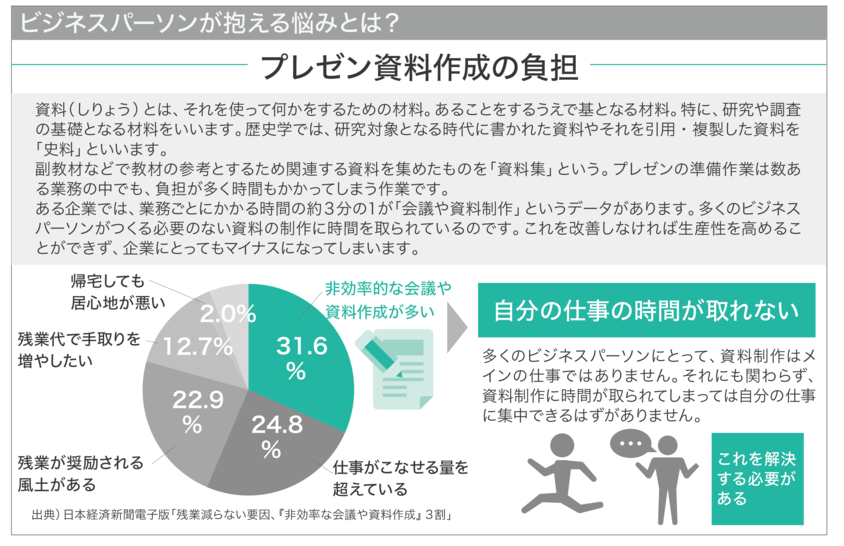
よくあるのが、なんでもかんでもすべての色を変えようとしてしまうことです。
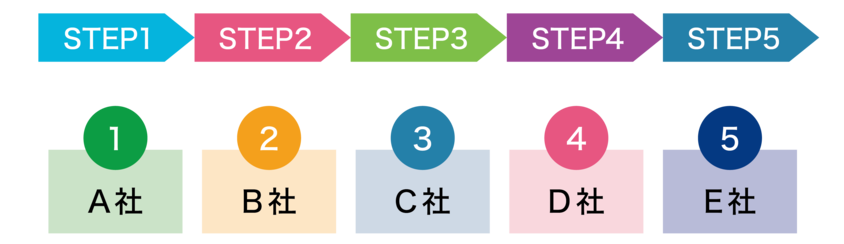
フロー図ではステップごとに色を変えたり、並列に配置したオブジェクトの色をすべて変えたりするデザインをよく見かけます。

確かにそれぞれの内容は違うことを伝えようとしているので、色を変えたくなる気持ちはわかります。
でも、ハッキリいいますね。
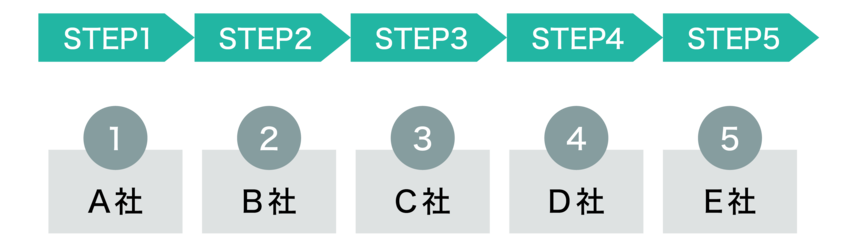
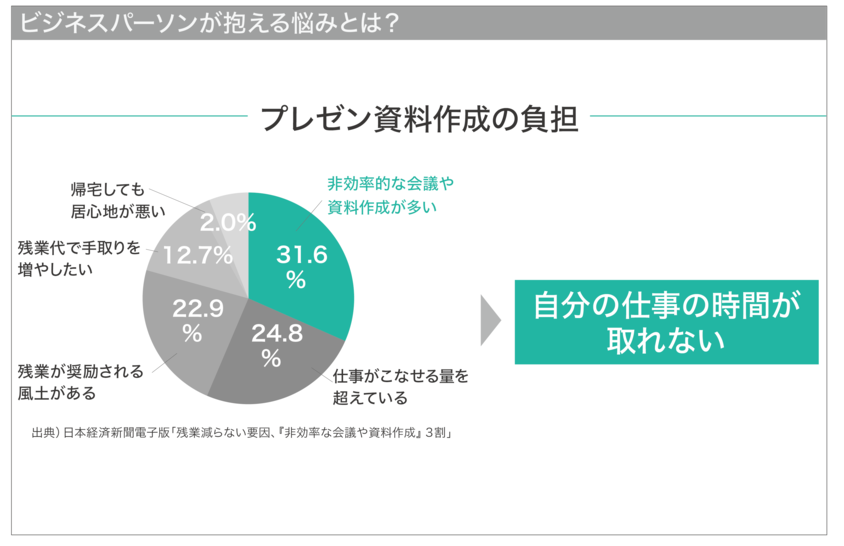
ほとんどの場合、色は2色ぐらいでOKです!

いかがでしょうか?
違和感ありますか?
見にくくなりましたか?
そんなことはないですよね。
むしろスッキリして見やすくなったと思いませんか?
だから、色をたくさん使う必要はないんです。
ただ、すべてのスライドを2色で作れ!と言っているわけではありません。
スライドの中で強調したいことや、確実に扱いを変えたい場合などは色を変えるようにしましょう。
コントラスト(濃淡)を意識する
資料を制作していくと、「A案とB案」「BeforeとAfter」「他社と自社」など比較を行いながら説明していくこともあります。
また、スライドの中で特に強調したい部分もありますよね。
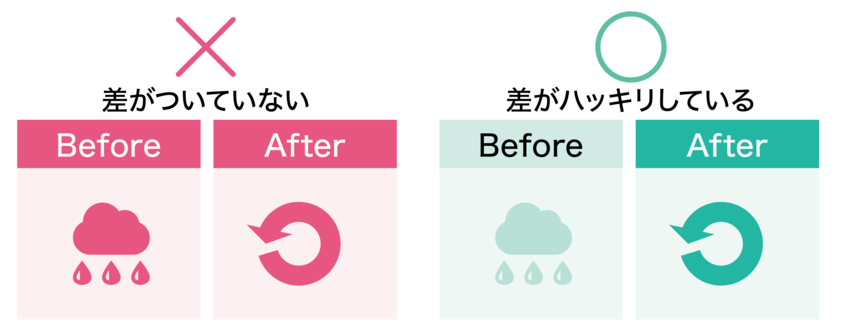
その時、すべてを同等に扱うのではなく、特に伝えたいものをハッキリと強調するようにしましょう。

また、色を2色以上使うのではなく、グレーを使ってそれぞれの差をわかりやすくすることもOKです!
「BeforeとAfter」の場合、「After」がより強調され、良いモノのように印象付けることができます。

文字についても、コントラストを意識しないと読みづらい資料になってしまいます。
薄い色に薄い文字や、濃い色に濃い文字などは、コントラストが弱いので、可読性が低くなってしまいます。

画像の上に文字をのせる場合も同じです。コントラストを意識しないと文字が読めなくなります。

余白を恐れない
デザインに慣れていない人はなぜか、「余白」を怖がる習性があります。
スライドに余白があると、「もったいない!埋めなきゃ!」と思ってしまうみたいです。
もしかしたら、あなたにも心当たりはありますか?

余白を絶対とらなきゃいけない、ということではないんですが、余白を無理やり埋める必要はありません。
余白がないスライドは余計なことを詰め込んでいることが多く、必要ではない情報が入っています。
その情報を削除するだけでスッキリしますし、このスライドで何が言いたいのかすぐに理解できるデザインになります。

おそらく、紙ベースの時代では、物理的なその空間がもったいないと思い、いろいろ詰め込もうとしたのかもしれませんが、モニター上で行うプレゼンでは、1スライドが一言だけだとしても、全く問題ありません。
逆に無理やり余白を埋めようとして、余計な情報を足してみたり、デザインを足してみたりすることで、わかりにくい資料となってしまい、質を下げてしまいます。
白い背景に文字だけ、というデザインに少し抵抗がある方は、背景に塗りのボックスを置くとインパクトを与えながらもスッキリとしたデザインになるので、試してみてください。

色使い、全体のデザインはプロを真似すること
ここまで、デザインのコツをご紹介してきましたが、いきなり自分ですべてのデザインを考えるのはなかなか難しいですよね。。。
そんなとき、一番手っ取り早い方法がプロからデザインをパクっちゃえ!ということです。
プロのスライドデザインはこちらのサイトで見ることができます。
- ピンタレスト(https://www.pinterest.jp/)
- スライドシェア(https://www.slideshare.net/)
- ドクセル(https://www.docswell.com/)
これらのサイトでプレゼン資料のデザインを検索し、自分で良いと思ったものを自身の資料に取り入れます。
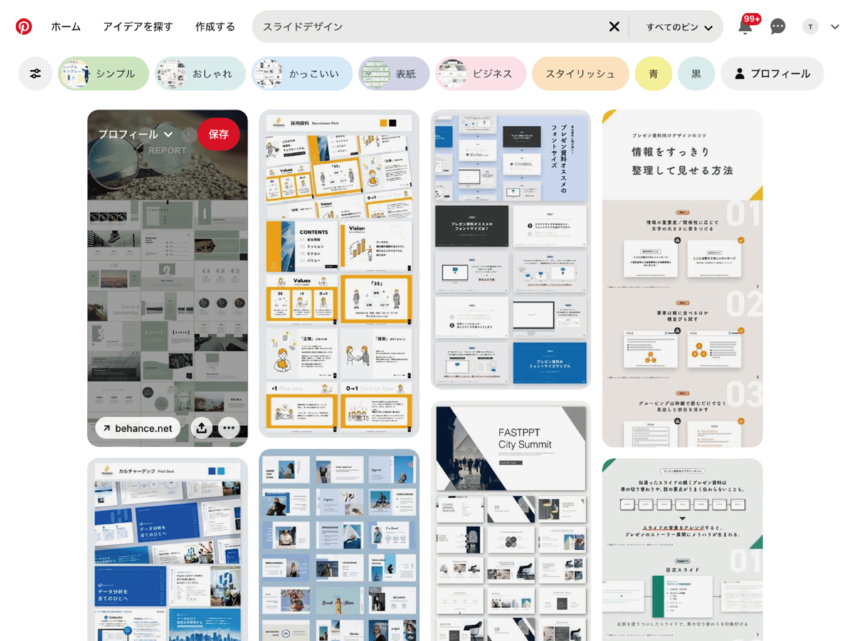
今回は私がよく利用しているピンタレストを例に説明していきますね。
①まずはピンタレストの検索画面で「スライドデザイン」と打ち込みます。

②ご自身の提案に適したデザインや色使いのスライドデザインを選び、その画像を自分のPCに保存します。

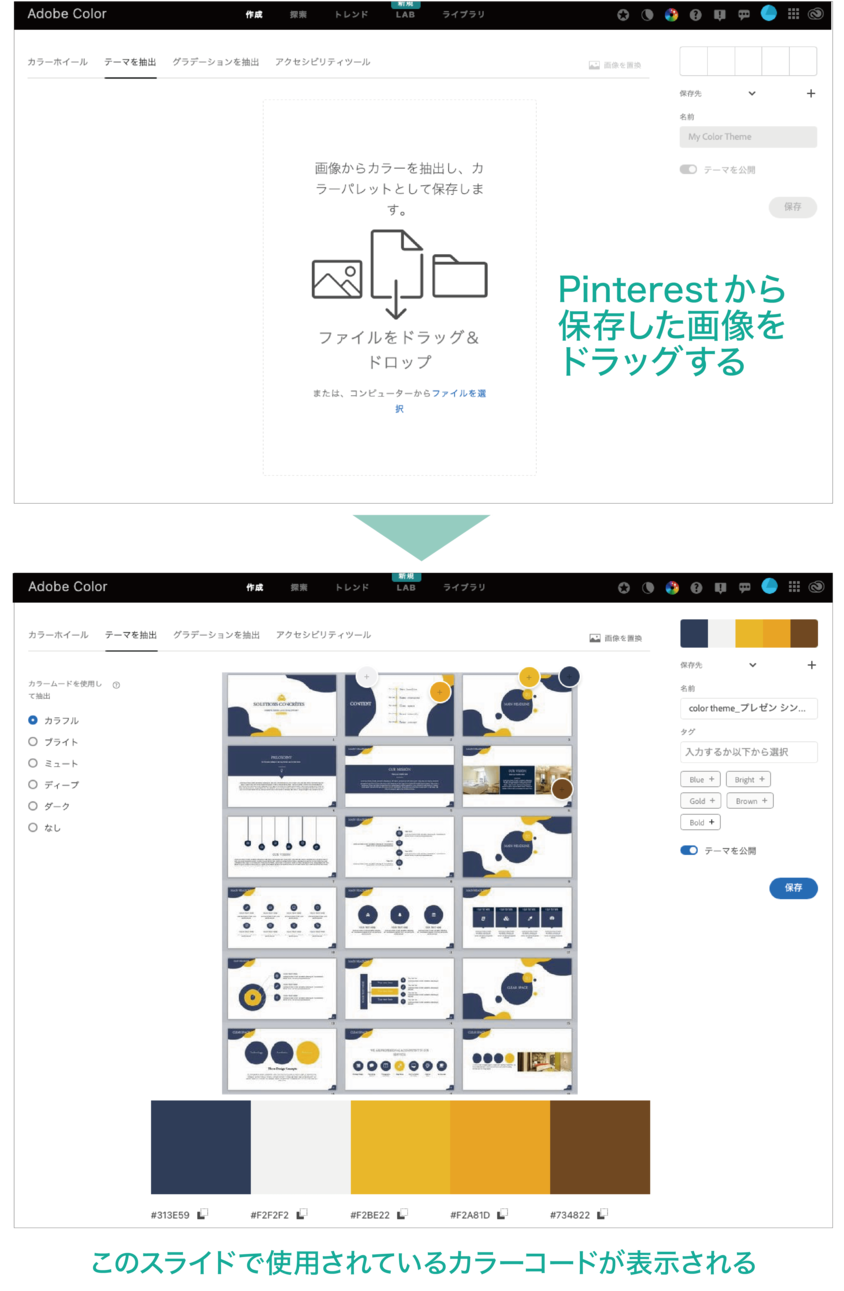
③画像から色を抽出するために Adobe Colorにアクセスして画像をドラッグ。この画像で使われている配色が下に表示され、カラーコードが表示されます。

④カラーコードをパワポにコピーして、自分のプレゼン資料に配色をしていきます。デザインも同じように真似することで、キレイなプレゼン資料が作れるようになります。

まるっきり同じデザインにする必要はありませんが、レイアウトなどはとっても参考になりますし、色使いが洗練されると、それだけですごくかっこいい資料になります。
とても簡単なので、是非この方法を試してみてください!
【PR】資料制作に重宝するAcrobat オンラインツール
PDFが簡単にパワポデータに変換できる!
プレゼン資料や営業資料を作成する際にほとんどの場合パワーポイントで作成されると思います。
そのとき、他部署が作成した資料や以前に作成した資料の内容を盛り込んだりすることもありますよね。
でもここでよく起こりがちな問題が、「元データがなくPDFしかない…」ということです。
パワポデータがないと、いちいちPDFからコピペして作り直すか、本当に時間がなければそのPDFをそのままパワポに貼り付けるしかありません。
ただ、PDFをそのまま貼り付けると前後のスライドとの統一感が失われたり、ちょっとした文字修正もできませんよね。
そんなとき、重宝するのがオンラインで無料で使える「Adobe Acrobat オンラインツール」です。
ドラッグ&ドロップするだけで簡単にPDFをパワーポイントに変換してくれます。
しかもこれがびっくりするほど
元データの再現性が高い!
なので、とっても使いやすいです!
ただしいくつか注意点があります。
- すべて画像になっているPDFは変換できません。
- 背景に配置した塗りや画像などはスライドマスターに配置されてしまうことがあります。
もしも、資料作りでPDFデータをパワーポイントに変換したい!という方は是非使ってみてください!
※回数制限がありますが無料で使えますので、ぜひ試してみてください!
PDFのページ差し替えが超簡単に!
PDFでのデータのやりとりって結構多くないですか?
でも、PDFを送付する前に、念の為もう一回確認しておこうと思ってPDFを確認すると、
「やっぱり5ページ目を2ページ目に持ってきたほうがわかりやすそう!」
とか
「あれ?あの資料を差し込むの忘れてた!」
とか、並び替えやページの差し込みなど発生することありませんか?
これって簡単な作業なんですが、意外と面倒なんですよね。
「Adobe Acrobat オンラインツール」なら、そんなちょっとした面倒も簡単に解決できます!
PDFを開いて、ページをドラックするだけで簡単にページ順を並び替えできますし、他のPDFファイルからドラック&ドロップでページを追加することもできます。
このちょっとした便利な機能が、忙しいあなたのちょっとしたストレスを解消してくれるので、本当にオススメです!
伝わるプレゼン資料デザインのまとめ
今回はプレゼン資料をシンプルにして伝わりやすくするためのデザインの方法についてお伝えしてきました。
プレゼンは道案内と同じです。
シンプルにわかりやすく伝えることを心がけましょう。
シンプルな資料というのは、
- 余計な情報を入れないこと
- 聴き手がイメージしやすいように、具体的に説明されていること
です。
まずは内容をシンプルにすることを心がけることが、見やすいデザインの基礎となります。
そして資料の基礎ができたら、デザインはプロの真似をしちゃいましょう。
何度も言いますがデザイナーではないので、あっと驚くようなデザインは必要ありません!
そのかわり、誰でも十分に内容が理解できる資料を目指してください!
誰でも簡単にきれいなプレゼン資料が作れる
↓↓↓

.png)