いつもの半分以下の時間で、
誰でも簡単にきれいなプレゼン資料が作れる
↓↓↓
秘密のテンプレートを手に入れる誰でも簡単にきれいなプレゼン資料が作れる
↓↓↓
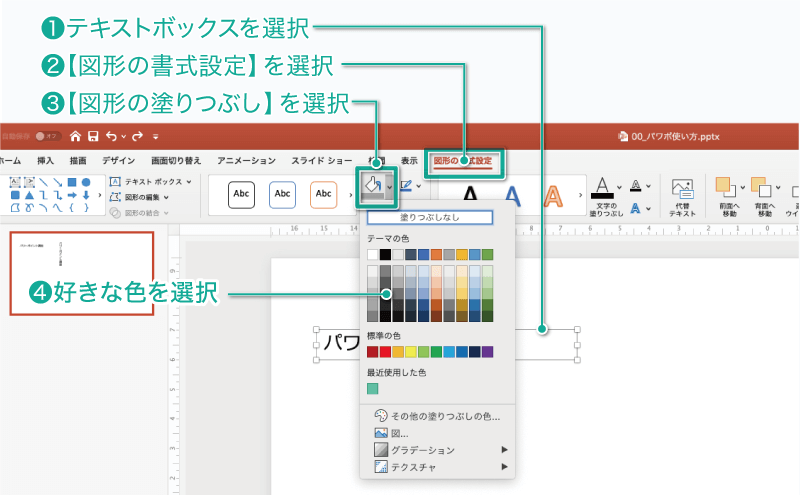
パワーポイントでテキストボックスでの色の付け方
1ー 背景に色をつけたいテキストを選択
2ー【図形の書式設定】タブを選択
3ー【図形の塗りつぶし】を選択
4ー カラーパレットより好きな色を選択
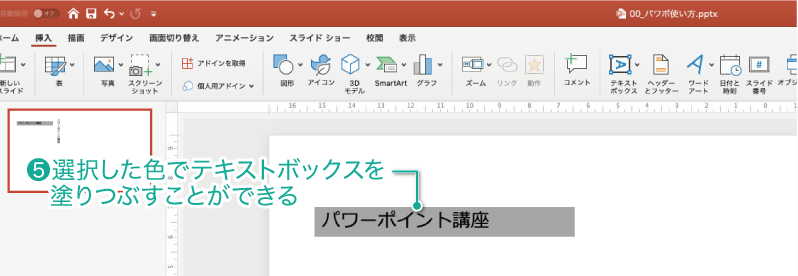
5ー テキストボックスに色をつけることができる


テキストボックスの調整方法
テキストボックスの背景に色を塗ることはできましたが、すこしバランスが悪いですよね?
文字が左に寄っていて、さらに上下の隙間が狭いため、あまり見栄えが良くありません。
そこで、文字をテキストボックスの中央にもっていき、上下の隙間もゆとりをもったデザインにしていきたいと思います。
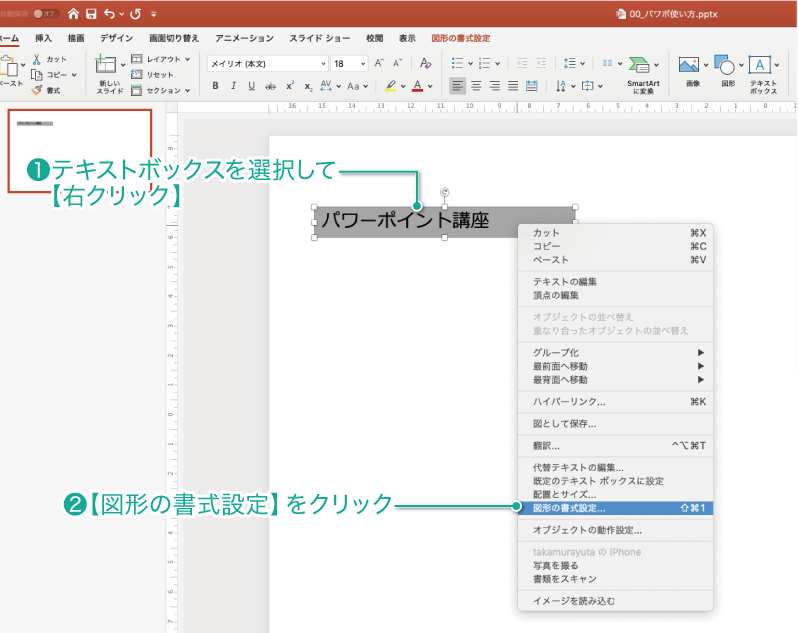
1ー テキストボックスを選択して【右クリック】
2ー【図形の書式設定】を選択
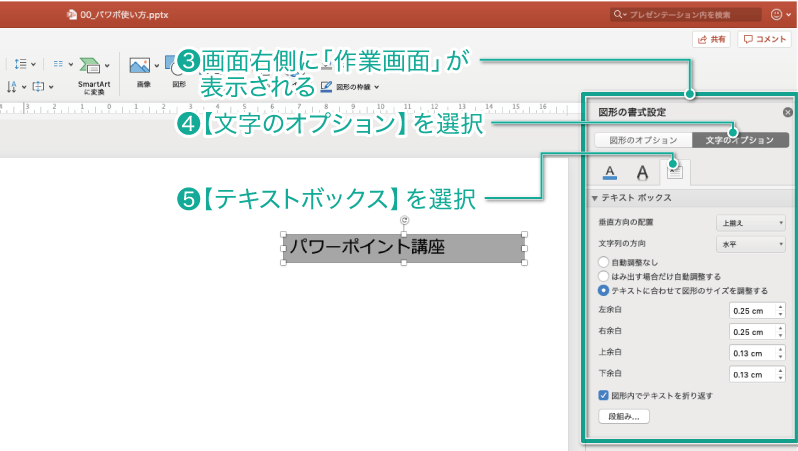
3ー 画面右側に「作業画面」が表示される
4ー【文字オプション】を選択
5ー【テキストボックス】を選択
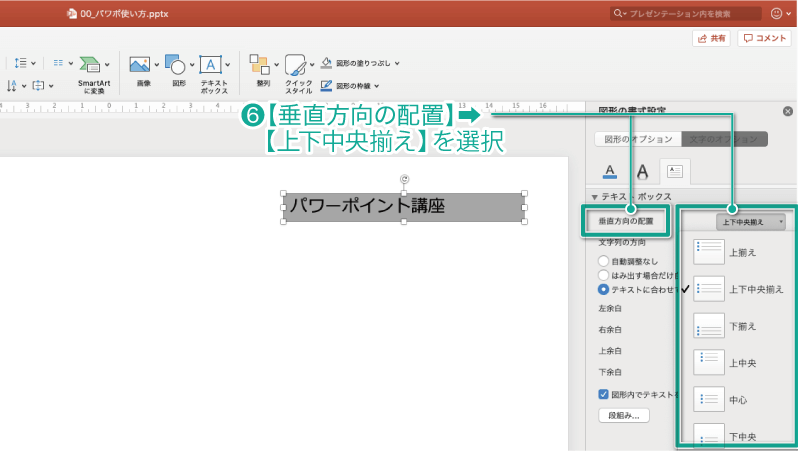
6ー【垂直方法の配置】→【上下中央揃え】を選択



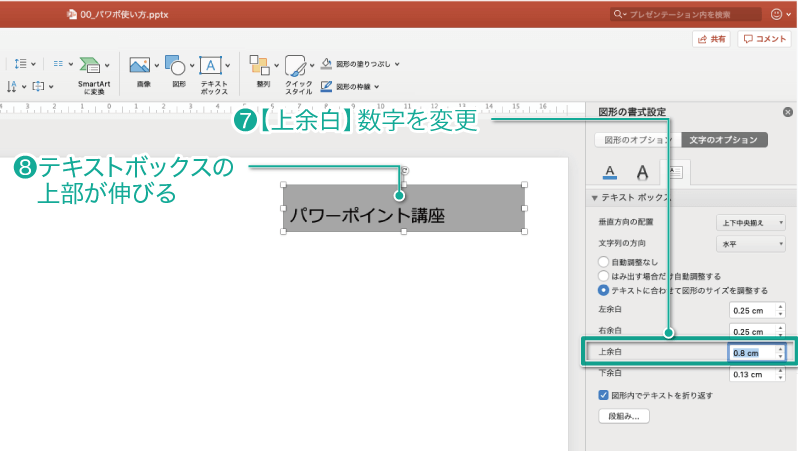
7ー 【上余白】の数字を変更(数字が大きいほど隙間が大きくなる)
8ー テキストボックスの上部が伸びる
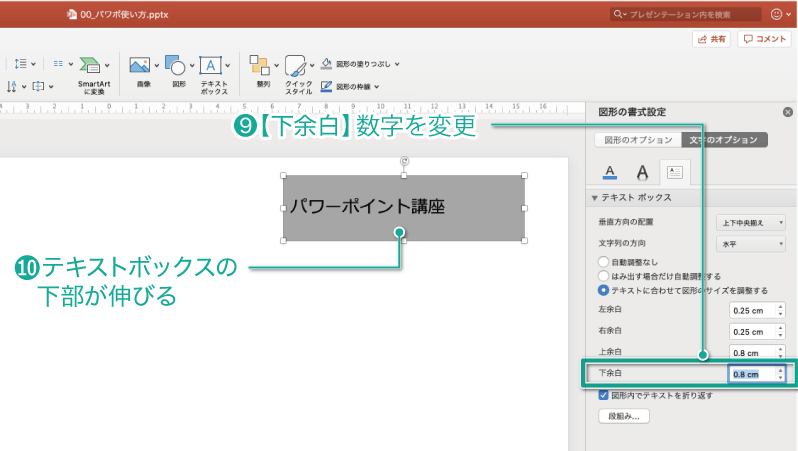
9ー 【上余白】の数字を変更
10ー テキストボックスの下部が伸びる
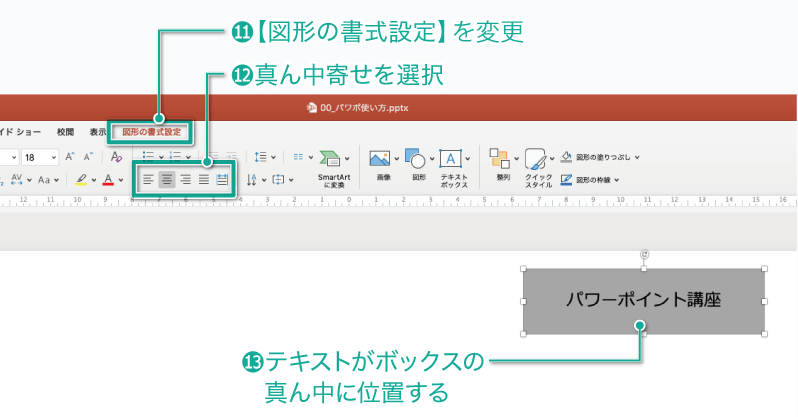
11ー【図形の書式設定】タブを選択
12ー【真ん中寄せ】を選択
13ー テキストがボックスの真ん中に位置する



まとめ
テキストボックスの背景の色の付け方をマスターすると、あとで色々と修正する際に、文字位置のズレなどが生じにくくなるので、是非、覚えておいてくださいね!
【パワポでテキストをマスターするための記事】
監修者 <略歴> 武蔵野美術大学卒業後、東京都港区赤坂の設計事務所にてプレゼンテーション業務に従事。数億円のオフィスビルから数百億円の都市開発事業などの提案書およびプレゼンテーション資料の作成を手がける。
2016年より会社を設立し、2018年よりマーケティング、セールスライティングを取り入れたプレゼンテーション資料制作、コンサルティング事業を開始。
現在はプレゼンテーション資料を中心に広告やチラシ、営業資料などの様々な資料を手がけ、資料制作講座も開き、資料制作の方法なども伝えている。
⇒主な制作事例はこちら

.png)