会社案内はホームページと同じように、企業の価値、商品・サービスの価値を伝えるための大切なツールです。
たとえば、GUCCIのホームページがダサかったらどうでしょうか?
Appleのホームページが古臭かったらどうでしょうか?
信用できなくなりますよね?
会社案内も同じで、デザインがダサい資料だったら、それだけで読む気を無くしてしまいます。
料理だって、どんなに美味しい料理も見た目がぐちゃぐちゃなら食べたくありません。
プロの料理人は味だけではなく、見た目もこだわります。
ですから、会社案内も内容を読んでもらうために、見た目にこだわる必要があるんです。
私が考える、優れたデザインの条件は下記の3つです。
- 余計な説明をしなくてもよい
- 見やすい
- 期待感を抱かせる
目次
余計な説明をしなくてもよい
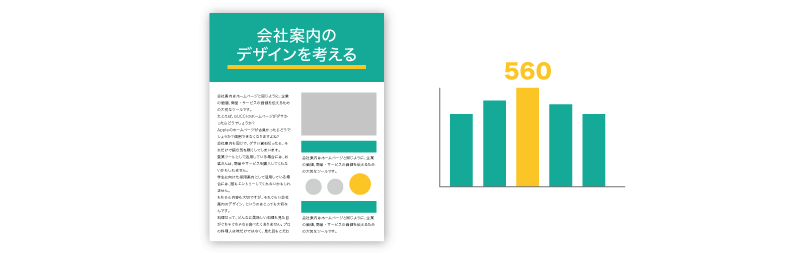
たとえば、とっても美味しそうなパンケーキを説明するなら、たくさんの言葉を使って説明するよりも、1枚の写真を見せてしまった方が、遥かに多くの情報を伝えることができます。

つまり、いちいち言葉で説明しなくても写真やグラフ、イラストを活用することで、より多くの情報を簡単に伝えることができるんです。
このように優れたデザインは視覚から訴えることで、資料を読む人の脳の負担を減らしてくれるものなんです。
見やすい
デザインをする上で陥りがちなのが、過度に装飾してしまい、見辛いデザインになってしまうことです。
ごちゃごちゃとしたデザインは読み手を迷わせてしまったり、読み手の脳に負担をかけてしまいストレスを与えてしまうだけです。
できるだけ見やすいデザインで読み手にストレスを与えないことが好ましいといえます。
期待感を抱かせる
ダサいデザインでは、がっかり感を抱かせてしまいますが、洗練されたデザインというのは、読み手に期待感を抱かせてくれます。
ですから、そのために優れたデザインを目指していきましょう。
では、次の章から優れたデザインにするための方法をお伝えしていきます。
誰でも簡単にきれいなプレゼン資料が作れる
↓↓↓
やってはいけないデザイン

デザインは第一印象がめちゃくちゃ大切です。
よく、人でも「第一印象が大切」って言われますが、デザインの場合もっとシビアです。
なぜなら、第一印象は最悪だったけど、「じっくり話してみるとすごく良い人だった」というのとは違い、デザインの場合、第一印象が最悪ならその後に読み進めてもらえたり、商品を購入してもらえることが少ないからです。
人の場合とは違って、そのギャップに共感したり、好意を感じたりすることはあまりないんです。
では、どんなデザインが第一印象の悪いデザインなのでしょうか。
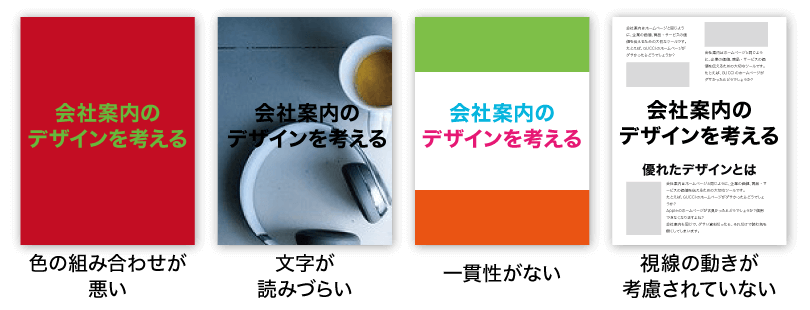
それは次のようなデザインです。
- 色の組み合わせが悪い
- 文字が読みづらい
- 一貫性がない
- 視線の動きが考慮されていない

なんとなく、これらのデザインは第一印象が悪いですよね。
逆に言えば、これらのことに気をつければ、印象の良いデザインが作れる、ということです。
色使いは簡単!

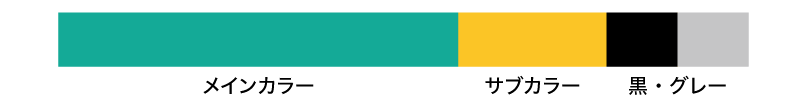
色の使い方に慣れていない場合には使う色を2色に絞ってみましょう!
(黒やグレーは除きます)

使う色を絞ることで、色に迷って時間を使うこともありませんし、ごちゃごちゃとした印象の資料になることもありません。
では、どうやって使う色を選ぶのかというと、まずはメインカラーを決める必要があります。
メインカラーは会社案内の場合、あなたの会社のコーポレートカラーを使うことが一番ベストです。
コーポレートカラーを使うことで、一貫性が保てますし、ブランドイメージの強化にもつながります。
メインカラーを選んだら次にサブカラーを選びます。
サブカラーとは、メインカラーだけでは表現できないものや、色を変えて強調したい部分に使用する色です。

サブカラーは補色を使うことで、バランスの良い色使いを実現できます。
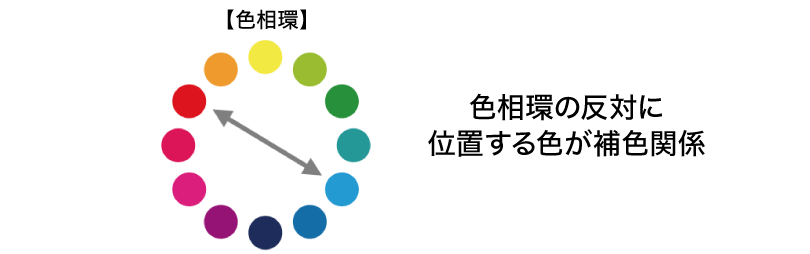
補色とは色相環のなかで反対に位置する色のことを指します。

この図を見ると、水色の反対には赤色が位置していて、それが補色となります。
緑の場合にはピンク色が反対にあるので、これらが補色の関係です。
あなたの会社のコーポレートカラーが青だったら、オレンジ色を補色として設定することで、バランスの取れた色使いができるんです。
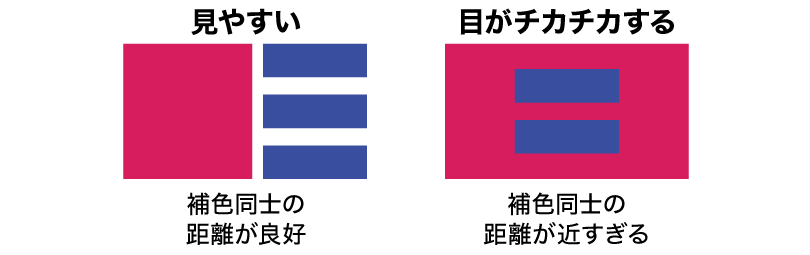
ただし、気をつけていただきたいのは、補色同士は相性が良いと同時に、喧嘩もしてしまいます。
補色同士が良い位置関係にいる場合にはそれらの良さを引き立てる役割を果たしますが、補色同士が同じ位置にあると目がチカチカして逆に見づらくなってしまうことがあるので、気をつけてくださいね。

もうひとつ色について覚えておいて欲しいことが、色の彩度をコントロールすることです。
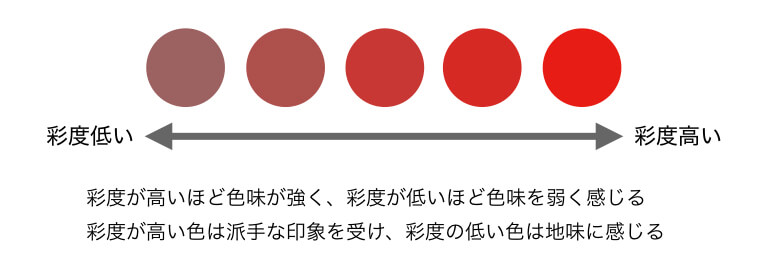
◾️彩度とは
「彩度」とは色の鮮やかさを表す属性のことです。彩度が高い色は鮮やかな原色となり、彩度が低くなるにつれて、くすんだ色味に変化します。


彩度のコントロールを行うことで、資料の統一感を保ったまま多彩な表現ができるようになります。

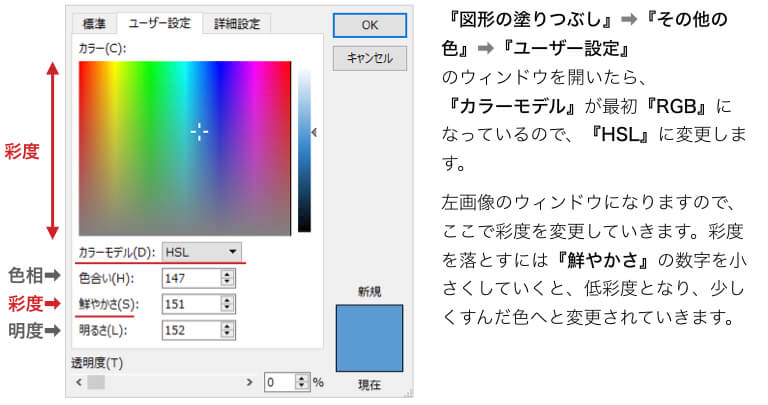
彩度の変更方法については、使用するソフトで異なってきますが、パワーポイントでしたら下記方法によって変更することができます。

色についてもっと知りたい方はこちら↓↓↓
文字は読みやすいことが大前提

会社案内の目的は、自社の価値を十分に伝え、理解してもらうことで、商品やサービスを購入してもらうことです。
決して、絵画やアート作品としての価値を与えることを目的としているわけではありません。
あくまでも内容を読んでもらうこと、情報を間違いなく受け取ってもらうことが大切なんです。
そのため、会社案内に記載されている文字は読みやすくなくてはいけません。
「いやそんなの当たり前でしょ!」
と思われるかもしれませんが、案外この間違いを犯してしまっている人は多いんです。

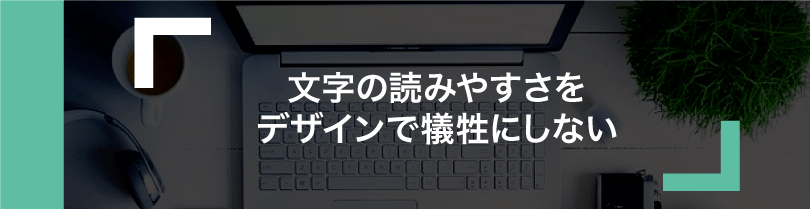
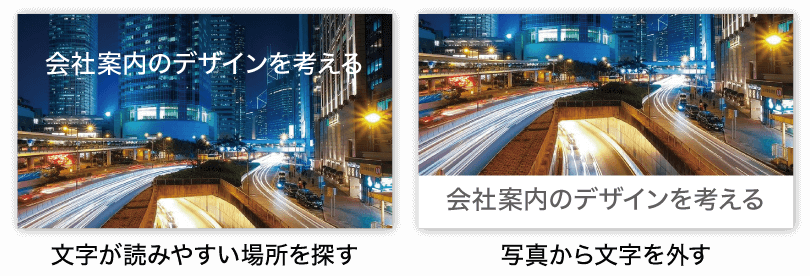
確かに写真の上に文字を載せることで、デザイン性が高くなることもありますが、上図のように間違った使い方をすると、読みづらく、ストレスを与えてしまう資料になってしまいます。
この場合には、写真の中で文字が読みやすい場所を探したり、思い切って写真から文字を外してしまうということも検討する必要があります。

こうすることで、文字の視認性が高まりますし、写真の邪魔をすることもありません。
そして、もうひとつ注意してもらいたいことがあります!!
それは文字にフチをつけない、ということです。
文字に白などのフチをつけると確かに視認性は高まります。
ですがっっ!!
それはデザイン的にはカッコ悪くなってしまい、野暮ったい印象を与えてしまうんです。

AppleもGoogleも高級ブランドのホームページも全て洗練されたデザインでは文字にフチをつけたりしていません。

ですから、どうしても画像の上に配置した文字を読ませたい場合には、画像を暗くしたり薄くしたり調整して、視認性を確保するようにしましょう。

どうすれば読みやすいのか。
会社案内を読んでくれるお客さんの立場に立ってデザインを考えるようにしましょう。
一貫性を持たせたデザイン

デザインは全てのページを通して一貫している必要があります。
一貫していないデザインでは、チグハグな印象を与えてしまい、見ていて疲れるだけではなく、会社としての信頼も損なってしまう恐れがあるからです。
デザインを一貫させるためには、まずは色使いが重要です。
先ほどお伝えしたように2色のみを使い構成していけば、大きな間違いを犯すことなく、各ページを構成していくことができます。

もちろん、3色を使ったり、4色を使ったり、あるページではデザインのテイストが変わったりするデザインもあります。
その場合には、伝える内容が変わったことを暗に知らせるためなどの、明確な狙いがあったうえでの変更なので、あまり慣れていない場合には、2色のみで、全体を通して一貫性が保てるデザインを心がけるようにしましょう。
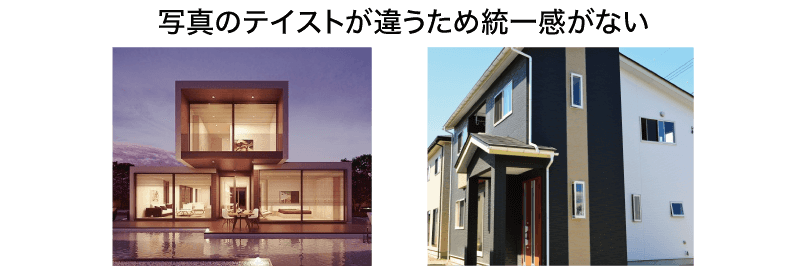
デザインを考える上で、色だけではなく、写真やイラストにも一貫性が必要です。


このように写真でもイラストでも、それぞれのテイストが揃っていないと、読み手に良い印象を与えることができないので、必ず揃えるようにしましょう。
さらに、言葉の一貫性にも気をつけてください。
同じ会社案内のなかで、「お客様」と書いてあったり、「御社」と書いてあったり、「クライアント」と書いてあったりと、同じ意味でも使う言葉がバラバラでは、読み手を混乱させてしまいます。
他にも、謙譲語と丁寧語を混同して使わないようにしましょう。
「提案します」と「ご提案致します」のように表現が違うものは全て統一させるようにしてください。
細かいと思われるかもしれませんが、決して難しいことではないので、ひとつひとつ注意深く観察して、一貫性がないと思う部分は修正していきましょう。
視線の動きを考慮する

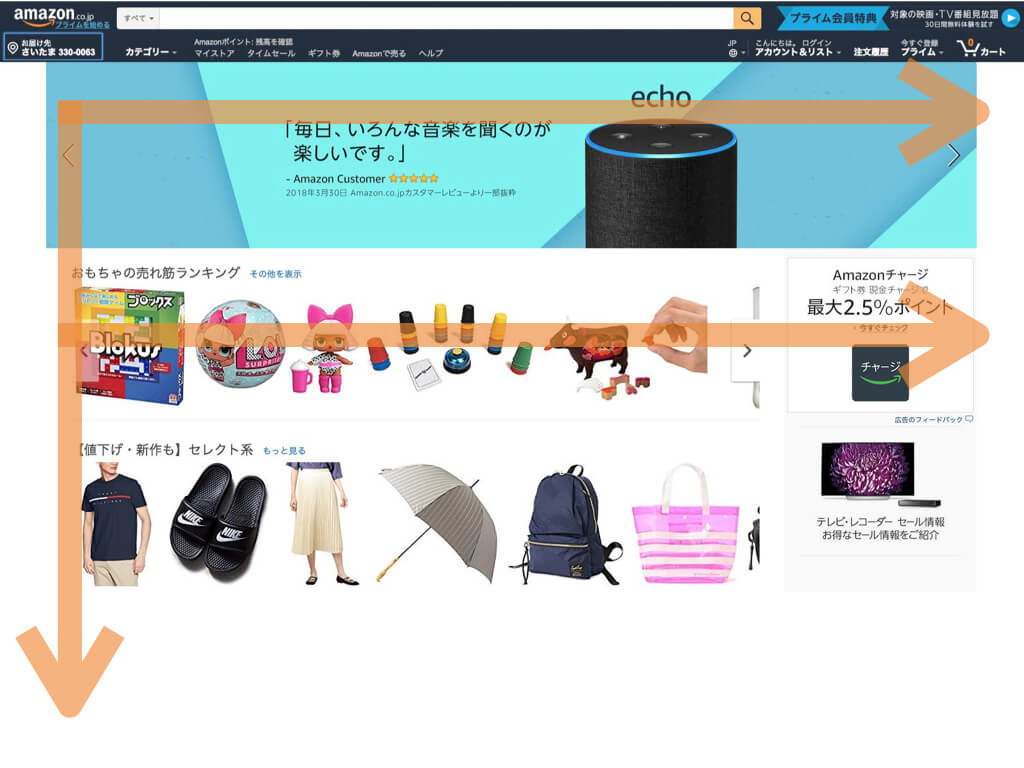
私たちは雑誌や広告を見るとき、Z型に視線が動きます。
これを「Zの法則」といいます。
はい。そのままです。
このZの法則は広告業界でよく使われている言葉で、多くの媒体ではこの法則に従い、一番伝えたい言葉を上部へ配置しています。

Zの法則とは、左上→右→左下→右と「Z」の順番に視線が動いていく法則のことです。
また、Webデザインの世界では「Fの法則」も存在します。

「Fの法則」ではまず左上に目線がいき、次に右へと視線が移り、また左に目線がいき、下に目線を下げてからまた右へと視線が移る運動を繰り返すことです。
ここまででお分かりのとおり、どちらにしても一番最初に左上に視線が注がれるということです。
つまり、そのページで一番伝えたいことは上部に配置することが望ましいということなんです。
これはライティング技術の考えでも同じで、結論を先に伝えてから説明する、というものがあります。
結論を先に伝えることで読者の興味をひくことができ、先を読み進めてくれるからです。
レウアウトする際には、是非この法則を活用してみてくださいね。
レイアウトの原則
使う色をは少なくし、装飾もあまり付け加えないことですっきりとしたデザインを実現できますが、ここで気をつけて欲しいことがレイアウトです。
良いデザインを語る上で、レイアウトは外せません。
レイアウトといっても難しく考えることはないんですよ。
自分で決めたルールに則って制作していくだけでいいんです。
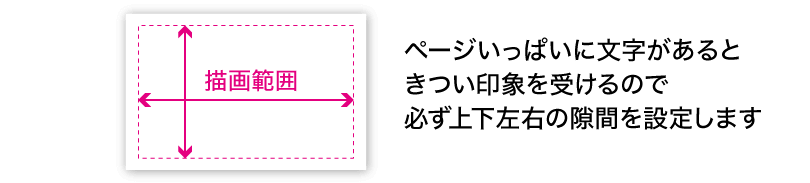
まずは、ページごとの上下左右の余白を決めます。

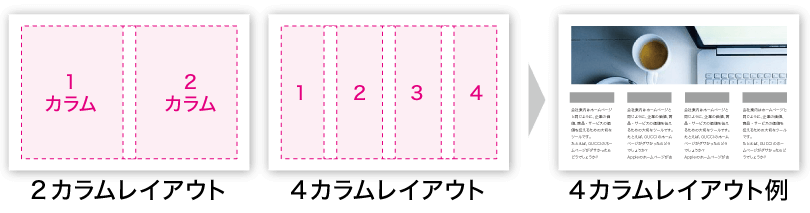
次にページ内のカラムを設定していきます。
カラムとは段組みのことです。
だいたい2カラム〜4カラムで作成するとデザインしやすいと思います。

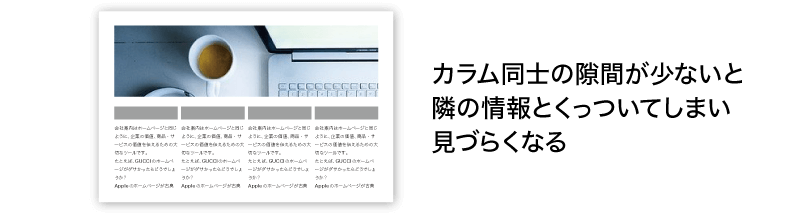
カラムを設定する場合には各カラムの隙間をある程度開けて、カラムがちゃんと独立して見えるようにしましょう。

カラムが設定できたら、この中に収まるようにコンテンツを配置していきます。
カラム数はページごとに合わせる必要はありません。
1ページ目は2カラムで、2ページ目は4カラムだったとしても問題はないんですが、カラム同士の隙間だけは全て揃えておくことで、統一感を演出することができます。
カラムを設定することで、バラバラとした印象のレイアウトを避けることができますし、制作する方も、あまり悩まず楽に作業することができますので、必ず設定するようにしてくださいね!
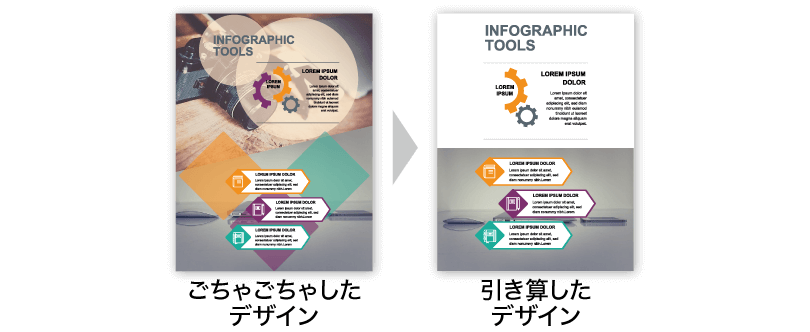
デザインは引き算
デザインと聞くと色々な要素を足していくイメージがあるかもしれません。
デザインに慣れていない人は空白を嫌がり、装飾を好んで、デザインしようとします。
しかし多くの場合、装飾を足していった結果、ごちゃごちゃとして雑多な印象を与える見づらいデザインになってしまうことがあります。
そのため、デザインの引き算、つまり装飾の削除を行う必要があるんです。

必要ではないものや余計なものをなくしていくことで、すっきりとして見やすく、わかりやすいデザインの会社案内を制作することができます。
紙面という限られたスペースを余すことなく使い切ろうとする気持ちもわかりますが、詰め込まれた情報は見るものをうんざりさせてしまいます。
デザインにとって余白は敵ではなく、味方です。
余白があることで、メッセージがより強調されますし、読もうとする意欲も高めてくれます。
なぜなら全ての要素は対比によって構成されているからです。
厳しい冬があるから、暖かな春に喜びを感じます。
仕事ができない人がいるから、仕事ができる人が重宝されます。
悪があるから善があり、マイナスがあるからプラスがあります。

真っ黒な紙に、真っ黒な字を書いても読めないですよね。
余白があるから、伝えたいことが強調されるんです。
だから、余白を嫌わず、余白の存在を肯定的に捉えるようにしてみてください。
きっと、それまでのデザインから逸脱することができ、もっと素敵なデザインを生み出すことができると思います。
デザインの引き算とは、シンプルにするということです。もしもシンプルなデザインや表現についてもう少し詳しく知りたい方はこちらの記事をご覧ください
会社案内のデザインについてのまとめ
デザインは難しい、と苦手意識を持ってしまっている人もいるかもしれませんが、これまでにお伝えした内容に気をつけて制作すれば、そこまで難しく考える必要はないんです。
でも一つだけ、誤解がないようにお伝えしておきたいのは、最初から簡単に作ったものが最高の会社案内になるわけではない、ということです。
本当にシンプルで見やすいデザインというのはたくさんの試行錯誤の中から生まれます。
最初から、何も考えずに簡単に作ろうとしてしまうのは、ただ手を抜いているだけです。
どんな構成が良いのか、どんなメッセージが良いのか、どんなレイアウトが良いのかなどを何度も試してみて、その結果生まれるものが、デザインとしても内容としても最高の会社案内になるんです。
ですから、デザイン自体を難しく考える必要はありませんが、決して手を抜かず、考え抜いて制作するようにしてくださいね!
最後にもう一度、優れたデザインの条件についてお伝えします。
- 余計な説明をしなくてもよい
- 見やすい
- 期待感を抱かせる
是非、これらの要素を意識していただいて会社案内を制作してみてくださいね!
会社案内ではデザインが大切ですが、もちろん内容も大切ですので、会社案内の構成方法を知りたい方はこちら↓↓↓
⇒参考:「会社案内の構成方法のコツを教えます!」 監修者 <略歴> 武蔵野美術大学卒業後、東京都港区赤坂の設計事務所にてプレゼンテーション業務に従事。数億円のオフィスビルから数百億円の都市開発事業などの提案書およびプレゼンテーション資料の作成を手がける。
2016年より会社を設立し、2018年よりマーケティング、セールスライティングを取り入れたプレゼンテーション資料制作、コンサルティング事業を開始。
現在はプレゼンテーション資料を中心に広告やチラシ、営業資料などの様々な資料を手がけ、資料制作講座も開き、資料制作の方法なども伝えている。
⇒主な制作事例はこちら

.png)