ご自身で制作していて、見にくいプレゼン資料になってしまったり、誰かのプレゼンを見ていて、なんか見づらいな・・・
と思った経験はありませんか?
その場合、情報量の多いスライドであったり、文字が小さすぎたり、色を使い過ぎたりなど、いくつかの原因が考えられますが、
『色のコントラスト』にも気をつける必要があります!
プレゼンスライドを制作する際に、色を全く使わずモノクロで仕上げることは難しいです。
必ずといっていいほど色は使いますよね。
だからこそ、基本的な色の使い方の基本である「コントラスト」を知っておく必要があります。
この記事を読んでもらえれば、あなたの資料は明日からめちゃめちゃ見やすくなります!!
誰でも簡単にきれいなプレゼン資料が作れる
↓↓↓
見やすいプレゼン資料に大切なコントラストとは?

ここでいうコントラストとは「明暗の差」のことを言います。
明暗の差が大きければ大きいほど、視認性が高まります。
私はプレゼン資料制作という仕事柄、お客様の資料を拝見させていただく機会が多いのですが、コントラストについてあまり意識されていない資料が多いんです。
そのせいで、とても見づらい資料になってしまします。
見た目は関係ねぇ〜!
内容で勝負だ〜!!
という考えも大切です。
でも、私たちは見た目で判断してしまうんです。
どうしても見た目が最初の判断材料になってしまうんです。
だからこそ、一緒に見やすい資料をつくりましょー!!
コントラストが意識されていないスライド
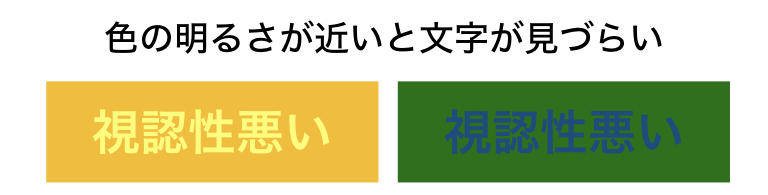
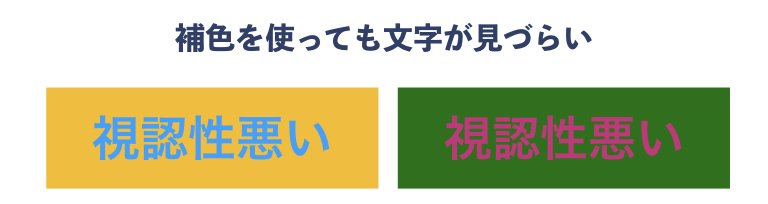
例えば黄色にオレンジとか、青に緑といった近い色や、色の明るさが近いものだとその差がわかりづらいため、視認性が悪くなります。

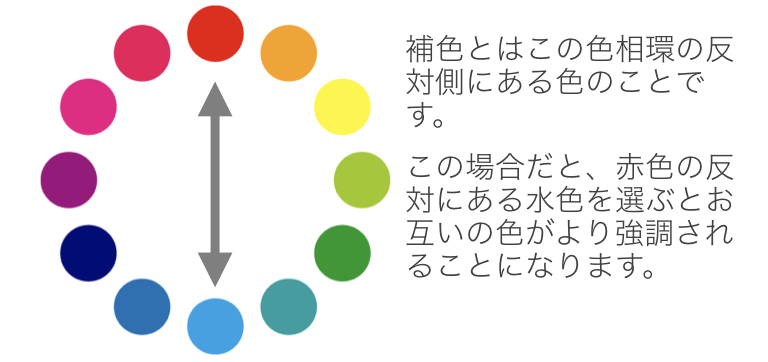
また、色の差をつけるために「補色」を使う場合があります。
補色とは、下の円状の図(色相環)にある反対側の色を使うと、お互いの色がより引き立てられるため、相性が良い色、とされています。
ですが、補色を重ねて使用してしまうと、目がチカチカして見づらくなってしまうので、気をつけてくださいね。


特にプレゼンテーションの場合、スクリーンまでの距離が遠い場合などは、より見づらくなりますので、注意が必要です。
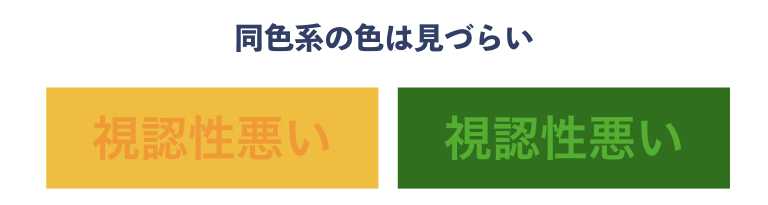
また、同色系の色も重ねて使うと、わかりづらくなってしまいます。

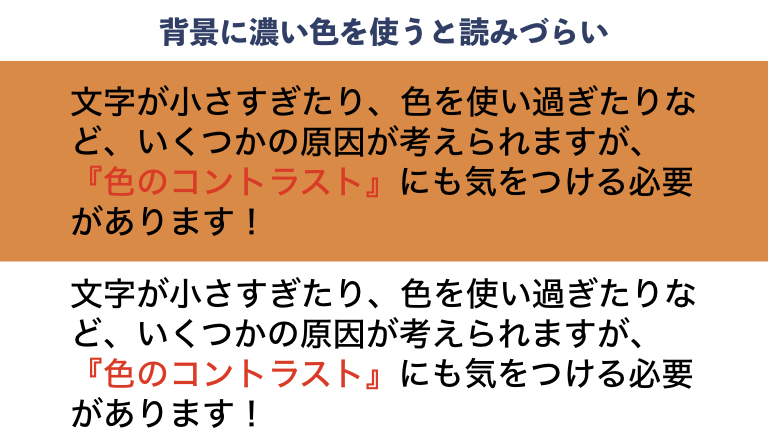
さらによくあるのが、デザイン性を高めたくて、背景に色を置くこともあるかと思いますが、下の図では、背景に色があることで、協調したいと思っている赤文字が目立っていませんよね。それよりも黒文字のほうが目立ってしまっています。
その下にある、背景が白の場合の方が明らかに読みやすいですし、協調したい赤文字が目立って見えます。

デザインすることは大切です!
見栄えをよくしようと努力することは大切です!
でも、ちょっと方法を間違えるだけで、それが仇となってしまい、逆に見づらくなってしまうんです。
コントラストのつけかた
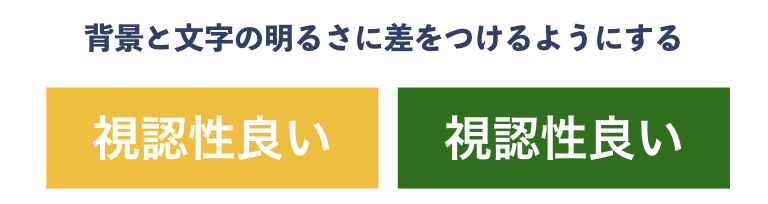
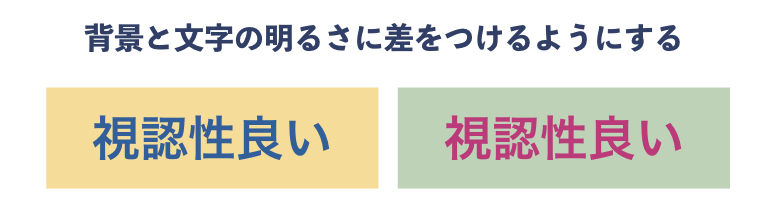
色の差をハッキリするためには「明るさの差」について考えていきます。
コントラストをつけるために一番手っ取り早い方法は、色のついた背景の上に文字を置く場合、背景には濃い色を使い、文字は白文字にしてしまうことで簡単にコントラストのついたスライドを作ることができます。

また、色のついた背景に色のついた文字を置きたい〜〜!!
という場合には、背景の色をできるだけ薄くして濃い色の文字を使うようにします。

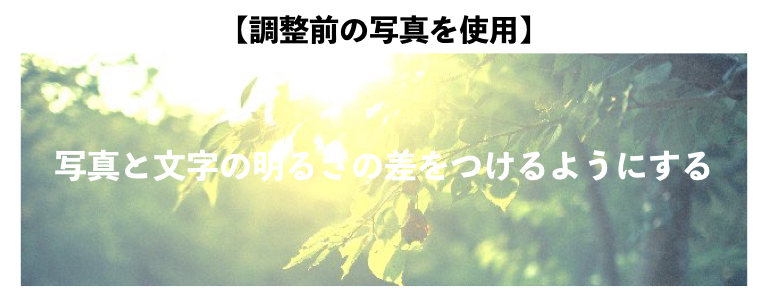
背景に色を使った時の文字の扱い方は、なんとなくお分かりになっていただけたと思うのですが、写真やイラストなどの画像の上に文字を置く場合にも注意が必要なんです!
画像は全てが同じ色ではなく、文字を置く場所によって背景が明るかったり、暗かったりすることがあるので、ある部分では文字は読めるけど、ある部分では文字が読めない、ということがありますよね。

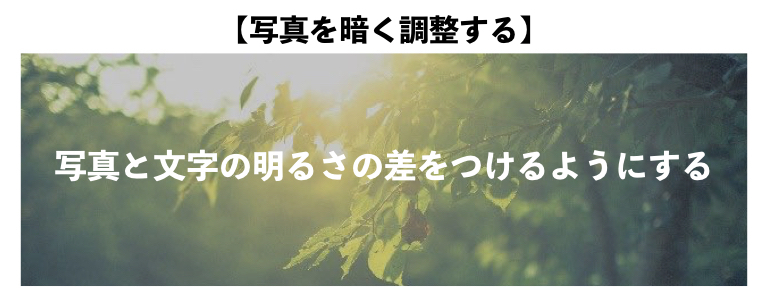
こういった場合には画像を暗く調整して文字とのコントラストをつけたり、

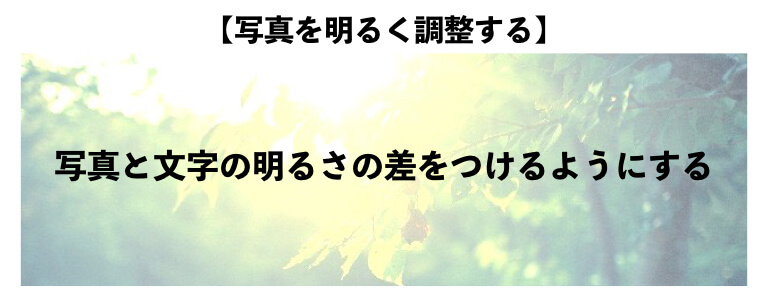
または、画像を明るく調整することで、文字を読みやすくさせることができます。

もしも、画像の調整方法がわからない、ということでしたら、パワーポイントで画像の上に少し透明にした黒色の塗りを置いたり、少し透明にした白色の塗りを置くことで、画像の濃さを調整することができます。
ただ、これまでに紹介した方法はあくまでも文字が主役で、画像は装飾程度、といった場合に使える方法です。
スライドによっては、文字が見えることも重要だけど、画像をちゃんと見せたい!
ということもありますよね?
この場合、画像を明るくしたり、暗くしたり調整することは、画像の本来の見え方と変わってしまうため、避けたいです。
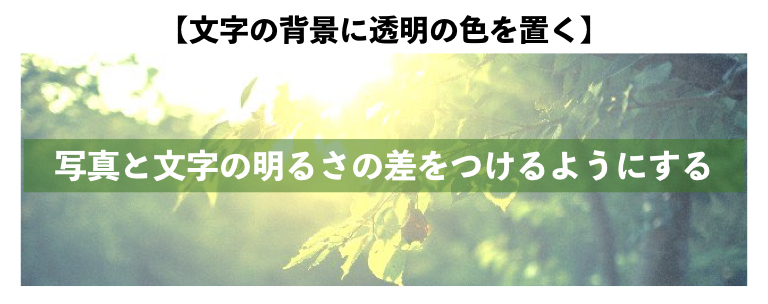
そんなときには文字の部分だけ、背景に透明の色を置くことをオススメします。
こうすることで、画像への影響を最小限に抑えることができます!

パワーポイントで写真の上に文字を置くもう一つのテクニックとしては、文字のふちに白を足すことで、文字を見やすくすることができます。

パワーポイントをお使いでしたら簡単にできますので、是非試してみてくださいね!
パワポで文字に白フチをつけたい方はこちら↓↓↓
⇒参考:「パワーポイントで文字を見やすくする!文字に縁取りする方法」
見やすいプレゼン資料についてのまとめ
コントラストの付け方はとっても簡単です。
曖昧な差ではなく、ハッキリと差をつけることを意識すればいいだけです!
特にこんな色を使え、とかこの色の組み合わせじゃなきゃダメ、といったことはありません。
とにかく見やすければいいんです!
自分で資料を作っていて、「この色の組み合わせはちょっと見づらいかも?」と少しでも感じたら、それは確実にプレゼンを聞く人も「見づらい」と感じています。
なので、ちょっとでも自分で見づらさや違和感を感じたら、そのままスルーするのではなく、一度立ち止まって、どうすれば見やすくなるのかを考えるようにしてみてくださいね!
これを知っておけばプレゼンスライドのデザインはぐっと良くなります!
↓↓↓
⇒参考:「プレゼンスライドのデザインをカッコよくするコツ」 監修者 <略歴> 武蔵野美術大学卒業後、東京都港区赤坂の設計事務所にてプレゼンテーション業務に従事。数億円のオフィスビルから数百億円の都市開発事業などの提案書およびプレゼンテーション資料の作成を手がける。
2016年より会社を設立し、2018年よりマーケティング、セールスライティングを取り入れたプレゼンテーション資料制作、コンサルティング事業を開始。
現在はプレゼンテーション資料を中心に広告やチラシ、営業資料などの様々な資料を手がけ、資料制作講座も開き、資料制作の方法なども伝えている。
⇒主な制作事例はこちら

.png)